- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
JSL이용하여 원하는 점간 연결
첨부 이미지와 같이 그래프 빌더에서 원하는 좌표값 끼리 선으로 연결하고 싶은데,
어떻게 하는지 아시는분 계시나요?
PCB에서 Scale 변화를 표현하고 싶은데, 위의 방식으로 표현할 수 있는 방법을 부탁합니다.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL이용하여 원하는 점간 연결
As shown in the attached image, I want to connect to the desired coordinate value line in the graph builder,
Does anyone know how to do it?
I'd like to express the scale change on the PCB, but please give me a way to express it in the above way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL이용하여 원하는 점간 연결
Welcome to the JMP Community.
Do you want to do this interactively or with JSL?
Interactively
You can use the Annotation Tools to draw lines, polygons, circles, etc.
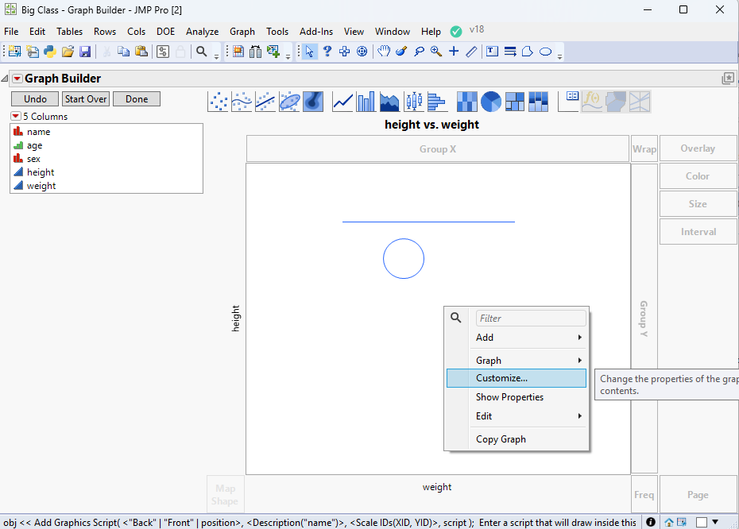
You can also right click on the graph window and select Customize
and add lines, rectangles, etc.
Using JSL
The above last example is actually a method that bridges from Interactive usage to writing a script using JSL. If what you are looking for is a JSL solution, JMP provides a complete set of graphic primitives that can be used to draw whatever lines, objects, text etc. you need.
Graph Box
There is a display object called Graph Box who's purpose is to provide a blank display frame to draw whatever one desires.
Names Default To Here( 1 );
New Window( "Example",
Graph Box(
Frame Size( 300, 300 ),
Marker( Marker State( 3 ), [11 44 77], [75 25 50] );
Pen Color( "Blue" );
Line( [10 30 70], [88 22 44] );
)
);Add Graphics Script
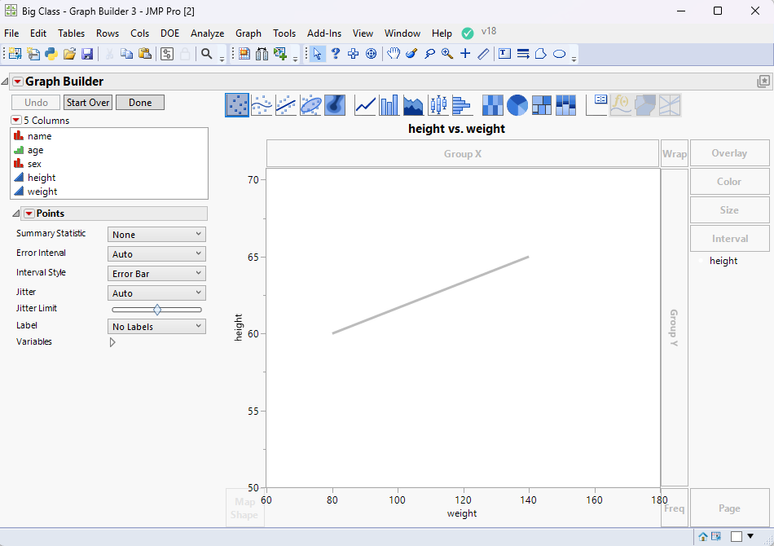
JMP also has the ability that through JSL, can add graphics to any of the graphical outputs from any of the JMP Platforms. Graph Builder being one of those JMP Platforms.
names default to here( 1 );
dt =
// Open Data Table: Big Class.jmp
// → Data Table( "Big Class" )
Open( "$SAMPLE_DATA/Big Class.jmp" );
gb = Graph Builder(
Variables( X( :weight ), Y( :height ) ),
Elements( Points( X, Y, Legend( 3 ) ) ),
SendToReport(
Dispatch( {}, "400", ScaleBox,
{Legend Model(
3,
Properties( 0, {Line Color( 2 )}, Item ID( "height", 1 ) )
)}
)
)
);
framebox = report(gb)[frame box( 1 )];
framebox << Add Graphics Script(
Transparency( 0.5 );
Fill Color( {1.0, 0.5, 0.0} );
Polygon( [60, 72, 57], [75, 120, 120] );
Pen size( 3 );
pen color ( 1 );
line( {80,60}, {140,65});
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL이용하여 원하는 점간 연결
이전에 당신이 다른 분의 질문에 답한 내용을 바탕으로 재 질문 드립니다.
저는 아래 데이터에서 같은 Quad 끼리 연결하되 네모 모양으로 닫힌 형태로 점을 연결하고 싶습니다.
방법이 있다면 알려주시면 감사하겠습니다.
그리고 category 항목이 하나의 그래프에 오버레이되어 표현하여 scale이 얼마나 줄었나를 표현하고 싶습니다.
| category | Quad | Point | Path | X | Y |
| CAD | Q1 | 1 | 4 | 492.35 | 489.45 |
| CAD | Q1 | 2 | 3 | 492.35 | 267.65 |
| CAD | Q1 | 3 | 1 | 265.15 | 489.45 |
| CAD | Q1 | 4 | 2 | 265.15 | 267.65 |
| CAD | Q2 | 5 | 4 | 492.35 | 247.35 |
| CAD | Q2 | 6 | 3 | 492.35 | 25.55 |
| CAD | Q2 | 7 | 1 | 265.15 | 247.35 |
| CAD | Q2 | 8 | 2 | 265.15 | 25.55 |
| CAD | Q3 | 9 | 4 | 244.85 | 489.45 |
| CAD | Q3 | 10 | 3 | 244.85 | 267.65 |
| CAD | Q3 | 11 | 1 | 17.65 | 489.45 |
| CAD | Q3 | 12 | 2 | 17.65 | 267.65 |
| CAD | Q4 | 13 | 4 | 244.85 | 247.35 |
| CAD | Q4 | 14 | 3 | 244.85 | 25.55 |
| CAD | Q4 | 15 | 1 | 17.65 | 247.35 |
| CAD | Q4 | 16 | 2 | 17.65 | 25.55 |
| Board | Q1 | 1 | 4 | 492.336 | 489.438 |
| Board | Q1 | 2 | 3 | 492.339 | 267.64 |
| Board | Q1 | 3 | 1 | 265.143 | 489.445 |
| Board | Q1 | 4 | 2 | 265.149 | 267.649 |
| Board | Q2 | 5 | 4 | 492.341 | 247.342 |
| Board | Q2 | 6 | 3 | 492.352 | 25.544 |
| Board | Q2 | 7 | 1 | 265.15 | 247.351 |
| Board | Q2 | 8 | 2 | 265.159 | 25.554 |
| Board | Q3 | 9 | 4 | 244.843 | 489.446 |
| Board | Q3 | 10 | 3 | 244.85 | 267.65 |
| Board | Q3 | 11 | 1 | 17.646 | 489.455 |
| Board | Q3 | 12 | 2 | 17.657 | 267.658 |
| Board | Q4 | 13 | 4 | 244.851 | 247.352 |
| Board | Q4 | 14 | 3 | 244.859 | 25.555 |
| Board | Q4 | 15 | 1 | 17.658 | 247.359 |
| Board | Q4 | 16 | 2 | 17.666 | 25.561 |
| Exposure | Q1 | 1 | 4 | 492.339 | 489.441 |
| Exposure | Q1 | 2 | 3 | 492.337 | 267.644 |
| Exposure | Q1 | 3 | 1 | 265.146 | 489.442 |
| Exposure | Q1 | 4 | 2 | 265.144 | 267.646 |
| Exposure | Q2 | 5 | 4 | 492.347 | 247.346 |
| Exposure | Q2 | 6 | 3 | 492.347 | 25.55 |
| Exposure | Q2 | 7 | 1 | 265.154 | 247.346 |
| Exposure | Q2 | 8 | 2 | 265.154 | 25.55 |
| Exposure | Q3 | 9 | 4 | 244.845 | 489.45 |
| Exposure | Q3 | 10 | 3 | 244.845 | 267.654 |
| Exposure | Q3 | 11 | 1 | 17.653 | 489.45 |
| Exposure | Q3 | 12 | 2 | 17.652 | 267.654 |
| Exposure | Q4 | 13 | 4 | 244.855 | 247.355 |
| Exposure | Q4 | 14 | 3 | 244.855 | 25.559 |
| Exposure | Q4 | 15 | 1 | 17.662 | 247.354 |
| Exposure | Q4 | 16 | 2 | 17.662 | 25.558 |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL이용하여 원하는 점간 연결
Here is an example using your data and displaying it in lines on Graph Builder
Here are your data displayed using a Graph Box
Names Default To Here( 1 );
dt = Current Data Table();
dt << Sort(
By( :category, :Quad, :Path ),
Order( Ascending, Ascending, Descending ),
Replace Table( 1 )
);
dtPoly = dt << summary( group( :category, :quad ), link to original table(0) );
New Window( "Example",
Graph Box(
Frame Size( 300, 300 ),
X Scale( Col Min( dt:x ) - 50, Col Max( dt:x ) + 50 ),
Y Scale( Col Min( dt:y ) - 50, Col Max( dt:y ) + 50 ),
Pen Color( "Black" );
For( i = 1, i <= N Rows( dtPoly ), i++,
theRows = dt << get rows where(
dt:category == dtPoly:category[i] & dt:quad == dtPoly:quad[i]
);
theRows = theRows |/ Matrix( theRows[1] );
Line( dt:X[theRows], dt:Y[theRows] );
);
)
);I am not sure what you are specifically looking for.