- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- How to hover over a point and see the image associated with that row
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
How to hover over a point and see the image associated with that row
Hi. I have a column in a table with URL links to images. I would like to hover over a point and see the image associated with that row. And also click the point and go to the URL. Any help would be much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to hover over a point and see the image associated with that row
You can use hover label and new http request (with get) for this.
This is fairly quick example which will get the image from url and show it in hover label and when user clicks on the hover label, that url is opened in the web browser.
Names Default To Here(1);
dt = New Table("Test",
Add Rows(3),
New Column("Row", Numeric, Continuous, Values([1,2,3])),
New Column("URL", Character, Nominal, Values({
"https://www.jmp.com/en_fi/applications/data-visualization-exploratory-data-analysis/_jcr_content/par/styledcontainer_6515/par/lightbox/lightboxImage.img.jpg/1519152477742.jpg",
"https://www.jmp.com/en_fi/applications/data-visualization-exploratory-data-analysis/_jcr_content/par/styledcontainer_b22d/par/lightbox_0/lightboxImage.img.jpg/1468506377078.jpg",
"https://www.jmp.com/en_fi/applications/data-visualization-exploratory-data-analysis/_jcr_content/par/styledcontainer_4bc6/par/lightbox_d40e/lightboxImage.img.jpg/1468507003006.jpg"
}))
);
gb = dt << Graph Builder(
Size(535, 457),
Show Control Panel(0),
Variables(X(:Row), Y(:Row)),
Elements(Points(X, Y, Legend(3)))
);
frame = Report(gb)[FrameBox(1)];
frame << Set Graphlet(
Picture(
img = New Image(
New HTTP Request(
Method("GET"),
URL(:URL[local:_firstRow])
) << send
);
),
Click(
Web(:URL[local:_firstRow])
)
);I would suggest modifying this at least in such a way that when the image is loaded first them, it should be saved to the data table to avoid the need to request same image again and again.
Hover labels also have fairly ok documentation in JMP Help Scripting Guide > Scripting Graphs > Hover Labels
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to hover over a point and see the image associated with that row
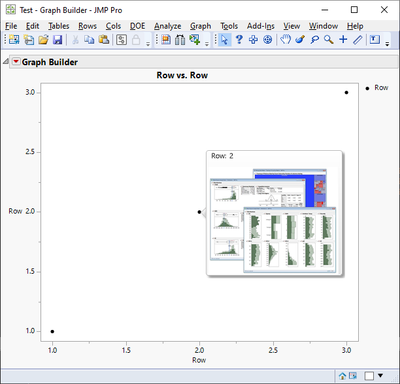
Thank you for the reply. I tried to use this information but could not get it to work. Can you please take a look at my screen captures and let me know if you see anything I may want to change.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us