- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Changing the width of the grid lines
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Changing the width of the grid lines
Doesn't anyone know how to change the grid line width? I would be most grateful for an answer on how to do it using JSL JMP alhough an answer how to do it manually, would also be useful for me.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Changing the width of the grid lines
I am not aware of direct way to change the thickness of a Grid line. However, maybe, if what you want to do is to make the grid lines more prominent, you could change the color to a less demure color, like black.
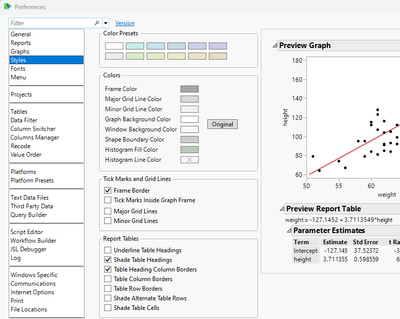
To do this, you change the Major Grid Line Color in JMP Preferences, in the Styles section..
Using JSL, the following changes the preference
Names Default To Here( 1 );
//Caution: Changing a preference will
//affect the default behavior of JMP.
Preferences[1] << Set( Major Grid Line Color( "Blue" ) );Finally, it is possible using JSL to add graphic primitives to the graph, where you could add lines to the graph, and in there, the thicknes of the line iis adjustable.
Names Default To Here( 1 );
New Window( "Line Style Example",
Graph Box(
Frame Size( 500, 400 ),
named line styles = {"Solid", "Dotted", "Dashed", "Dash Dot",
"Dash Dot Dot", "Dash Dash Dot", "Dash Dash Dot Dot", "Long Dash",
"Long Dash Dash", "Dense Dash", "Sparse Dash", "Sparse Dot",
"Sparse Dash Dot"};
For Each( {istyle, i}, named line styles,
{x = 5 :: 75, y = 12 * Sin( x / 12 )},
Text(
{x[N Items( x )] + 1, y[N Items( y )] + 92 - 6 * i - 1.5},
istyle
);
Line Style( istyle );
Pen Size( 3 );
Line( x, y + 92 - 6 * i );
);
)
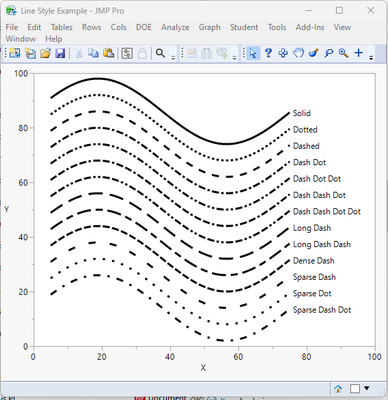
);This example is taken from the Scripting Index, using a Graph Box to build the display. However, the same primitives can be added to any JMP graph using
<< add Graphics Script( <the script? );where using the Line() function, you can add lines to the graph at any interval desired.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Changing the width of the grid lines
I am not aware of direct way to change the thickness of a Grid line. However, maybe, if what you want to do is to make the grid lines more prominent, you could change the color to a less demure color, like black.
To do this, you change the Major Grid Line Color in JMP Preferences, in the Styles section..
Using JSL, the following changes the preference
Names Default To Here( 1 );
//Caution: Changing a preference will
//affect the default behavior of JMP.
Preferences[1] << Set( Major Grid Line Color( "Blue" ) );Finally, it is possible using JSL to add graphic primitives to the graph, where you could add lines to the graph, and in there, the thicknes of the line iis adjustable.
Names Default To Here( 1 );
New Window( "Line Style Example",
Graph Box(
Frame Size( 500, 400 ),
named line styles = {"Solid", "Dotted", "Dashed", "Dash Dot",
"Dash Dot Dot", "Dash Dash Dot", "Dash Dash Dot Dot", "Long Dash",
"Long Dash Dash", "Dense Dash", "Sparse Dash", "Sparse Dot",
"Sparse Dash Dot"};
For Each( {istyle, i}, named line styles,
{x = 5 :: 75, y = 12 * Sin( x / 12 )},
Text(
{x[N Items( x )] + 1, y[N Items( y )] + 92 - 6 * i - 1.5},
istyle
);
Line Style( istyle );
Pen Size( 3 );
Line( x, y + 92 - 6 * i );
);
)
);This example is taken from the Scripting Index, using a Graph Box to build the display. However, the same primitives can be added to any JMP graph using
<< add Graphics Script( <the script? );where using the Line() function, you can add lines to the graph at any interval desired.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Changing the width of the grid lines
I know the first method you mentioned, but I haven't thought about the second one. Thanks a lot! If I don't find the right way to reduce the width of gride lines, I'll probably use this.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us