update 10apr2018: see Bryan's script for a modern approach. I also made a video.
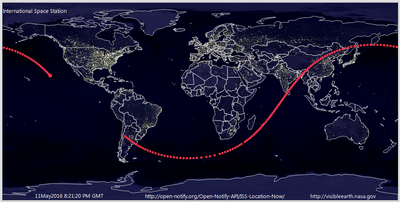
This JMP graph is built from a background image downloaded from NASA, an overlay of country outlines built into JMP, and a track of the International Space Station (which updates every 30 seconds if you run the attached script). Credits to NASA Visible Earth: Earth's City Lights and Open Notify -- API Doc | ISS Current Location .

Also credit to Xan for the JSON parsing code; the Open Notify site delivers a JSON file that looks like this:
{
"iss_position": {
"latitude": 24.94415308475734,
"longitude": 116.70173230986174
},
"message": "success",
"timestamp": 1462990726
}
and is parsed with this JSL: locationData = JSON:parse( where ) after fetching the JSON above into where. Getting the values from the locationData then looks like lat[idx] = locationData["iss_position"]["latitude"]; where the lat variable (and a lon variable too) will later plot the points in the graph. A trimmed-down version of the JSON parser is in the first 70 lines of the file, followed by the code for this post.
The JSL contains a number of commands to adjust the axes and frame to make the country outlines and bitmap line up better...turning off the projection and positioning the bitmap. There is also a JSL Scheduler to update the display every 30 seconds.