- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
JSL Cookbook
- JMP User Community
- :
- JSL Cookbook
- :
- Generalizing an App Builder Parameterized Application
To circumvent this problem, it is possible to generalize applications so that any number or types of columns can be used, where applicable. The biggest drawback is that the built in dialog box for user input is no longer available. Fortunately, App Builder makes it easy to create and use a dialog box to launch a report window.
- Application Builder
- Expression Handling
Sample Data Tables – Cars 1993, Cities
Difficulty – Hard
Video Length – 8:04
- Open the application created in the Building a Parameterized Application recipe. The Cars 1993 sample data table will open with it because it was used to create the recipe.
- Since we won’t be using a parameterized approach, we’ll have to build our own dialog for user input. Start by adding a new Module.
- In the Properties panel rename Module to Dialog.
- Change the report type to Dialog. This suppresses the menu at the top of the dialog window.
- Under the Input outline in the Sources panel drag a Filter Col Selector into the workspace. Change Variable Name to clbAll.
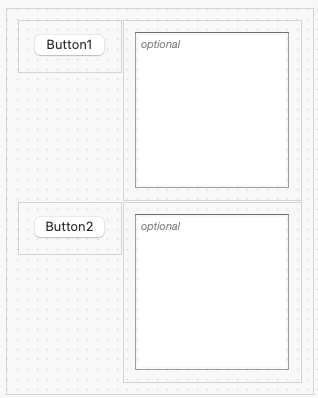
- Add a Line up Box.
- Drag two Col List Boxes and two Button Boxes into the Lineup and arrange them two by two with each row getting a button followed by a Col List Box. The blue outline inside the Lineup shows where the object will be located. You can also put an object in a drop area if it exists. A data table must be open in the current application for the Filter Col Selector and Col List boxes to be available.
- Change the first button Variable Name property to btnY and the Title to Add Y.
- Change the other button Name and Title property to btnX and Add X, respectively.
- Set the Variable Name for the first list box to clbY.
- Uncheck all items but Continuous for Modeling Type so that only continuous columns can be added.
- Change Min Items to 1. The hint inside the box changes from optional to required.
- Set Max Items to 1, limiting the number of items that can be put inside the box.
- Finally, change N Lines to 2. This will change the height of the box.
- Set the Variable Name of the second col list to clbX and change N Lines to 8.
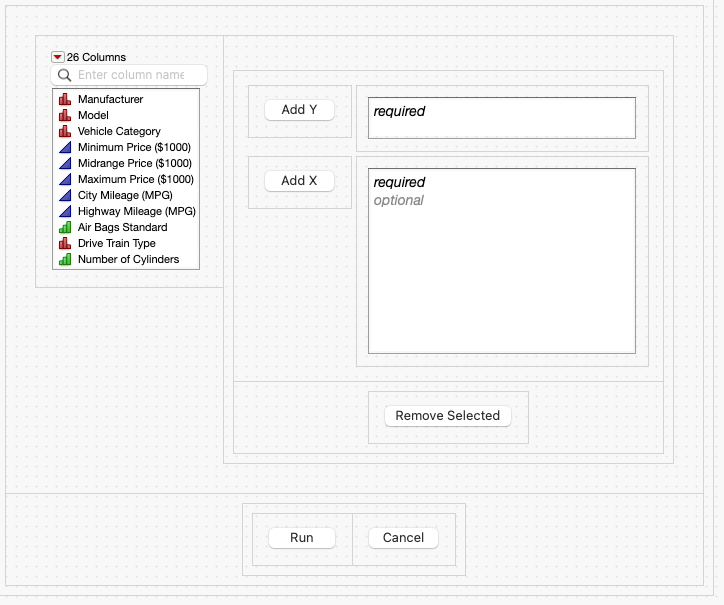
- Add a V List Box around the Lineup.
- Drag a new Button Box inside the V List so it appears at the bottom. Change the Name of the new button to btnRemove and the Title to Remove Selected.
- Add an H Center Box around the button.
- Select the Filter Col Selector and V List Box surrounding the other elements. Right click and add an H List Box. Right click the outermost box and select Move to Corner.
- Add two buttons with titles Run and Cancel renaming their variables btnRun and btnCancel, respectively.
- Position them in an H List Box, then an H Center Box.
- Select the H Center Box and H List Box containing the other objects and add them to a V List Box.
Now that we have the dialog built, let’s add functionality to the buttons.
- Select the Cancel button. Scroll to the bottom of the Properties panel. The last property, Press, is associated with the button script. A script can be added directly to the entry box on the right or, if more space is needed, clicking the three-dot button opens a window with more space. This is one of two places where object scripts can be located.
- Use the following code for the button:
(thisModuleInstance << Get Box) << Close Window;The thisModuleInstance namespace reference is needed to get the Cancel button to work. Each module creates its own namespace reference with the same name. Because their scope does not extend outside of the module to which they are associated, they can all have the same name. This is important to recognize when working with multiple modules. The Get Box message is used to get a reference to the dialog window and Close Window to close it.
- Select the Add Y button. Right click and select Scripts > Press at the bottom. This creates a default name for the script, adds it to the Run button’s Press property and adds a script shell in the Scripts tab, the second place a script can be located. The script name in the Properties panel must be the same as the script name in the Scripts tab for it to work correctly.
- Repeat this for the Add X and Remove Selected buttons.
- Go to the Scripts tab. Delete the default comments and code that has been added to the scripts. The argument thisBox is a reference to the object for which the script is associated. All App Builder script properties use thisBox as their first argument. It is optional and can be removed if it is not used and there are no other arguments needed.
- For the Add Y button script, add the following line:
clbY << Append(clbAll << Get Selected)This will cause what is selected in the Filter Col Selector to be added to the Y list box.
- Add the same script for the Add X button replacing clbY with clbX.
- Use the following two lines for the Remove Selected button:
clbY << Remove Selected; clbX << Remove Selected; - Add a script for the Run button. Use the following code:
If(N Items(clbY << Get Items) > 0 & N Items(clbX << Get Items) > 0, (thisModuleInstance << Get Box) << Close Window; thisApplication:Report << Create Instance(clbY << Get Items,clbX << Get Items); )The If statement checks that there is at least one item in both the X and Y col list boxes. If this condition is met, line 2 closes the dialog window, and line 3 launches the report module. thisApplication is the namespace used by the application that scopes to all objects and variables created in it. In this case, it is used to reference the report module and it’s optional. Create Instance is the message used to launch a module. Its arguments get passed to the OnModuleLoad function of the launched module. We will pass the contents of the List Box in which the user selects the analysis columns.
- Select the Module and rename it to Report. Uncheck Auto Launch at the lower right to keep it from launching when the application starts.
- Delete the three reports that are currently in the report. We will JSL to build them at runtime, after the user has selected the analysis columns.
- Rename the Tab Page Boxes tpbDistribution, tpbFitYbyX, and tpbScatter.
- To finish building the application, navigate to the Report section of the Scripts tab. It can be found by selecting the Scripts tab and choosing Report using the combo box at the top. We used Create Instance in the Dialog module script to launch the report and pass it the analysis columns. A module receives any arguments in its OnModuleLoad function. This happens before any of the report visuals are rendered. The following code will receive the passed variables and assign them variables local to the module (i.e., in the thisModuleInstance namespace for report).
OnModuleLoad({yCols,xCols}, allCols = Insert(yCols,xCols); yVars = yCols; xVars = xCols; );The variable allCols combines the X and Y variables for the Scatterplot platform.
- The Append function will be used to add the platforms to the appropriate Tab Page Boxes.
tpbDistribution << Append(); tpbFitYbyX << Append( ); tpbScatter << Append() - Working from the saved scripts from the Parameterized Application recipe, copy and paste the Scatterplot Matrix code into the Append function for tpbScatter. Delete the list of hard coded column names and replace them with Eval(allCols).
tpbScatter << Append( Scatterplot Matrix( Y( Eval(allCols) ), ) ) - We will use an alternative form for the Distribution platform:
tpbDistribution << Append( Distribution( Y(Eval(allCols)) ) );The advantage of this approach is that the modeling types for the input columns need not be specified, making the code much simpler.
- We will also use an alternative for Fit Y by X
tpbFitYbyX << Append( Fit Y by X( Y( Eval(yVars)), X( Eval(xVars) ) ) << Fit Line << ANOVA; );In addition to not having to change the platform call for the different modeling types, the Fit Line and ANOVA messages can both be used making the code more compact.
You can test the application with the Cities sample data table. While you are limited to a single response column, the number and modeling types for the X columns are not restricted.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us