Problem
You need a set of bitmaps to make a GIF animation or a video.
Solution
This JSL shows how you might change a platform parameter over a series of values and capture a picture at each step.
dt = open("$sample_data/big class.jmp");
// make a platform
bv = Bivariate( Y( :height ), X( :weight ) );
// add a spline. The code below will adjust the tension.
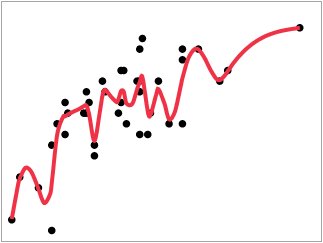
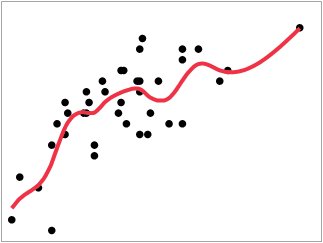
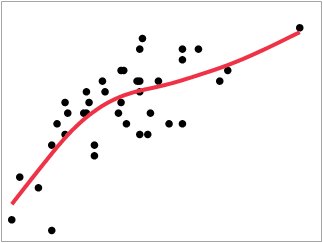
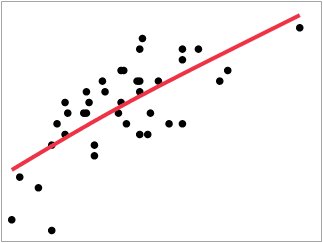
bv<<Fit Spline( 0.000001, {Line Color( "Red" )} );
// create a clean temporary directory to hold pictures
dir = "$temp/deleteMe_pictures/";
if( DirectoryExists(dir),DeleteDirectory(dir));
CreateDirectory(dir);
// vary a parameter and take a picture
sequence = 0; // pictures often need sequence numbers
For( slide=.1,slide<=6,slide+=.1, // the slider is the exponent
report(bv)[sliderBox(1)]<<set(slide); // use ShowTreeStructure to discover the slider
Wait( .1 ); // just so you can see it animate
sequence += 1; // most external video editors want leading zeros...
// you might want to pick a box inside the graph:
report(bv)[framebox(1)]<<savepicture(dir||"pic"||right(char(sequence),6,"0")||".png","png");
// or the entire report:
// bv<<savepicture(dir||"pic"||right(char(sequence),6,"0")||".png","png");
);
print("done capturing");
bv<<closewindow; // close platform, don't need it now
close(dt,"nosave");
// get the list of files. You might have kept it from above, or you might
// collapse these loops together and not write the files at all.
allfiles = filesindirectory(dir);
allfiles = sortlist(allfiles); // just in case
// create an animated GIF. You could also use an external video editor to make an AVI.
duration=80;//ms
animation = newimage(dir||removefrom(allfiles,1)[1]); // "eat" the files from the front of the list
animation<<setFrameDuration(duration);//ms
while(nitems(allfiles)>0, // until there are no more...add the files to the GIF under construction
p = newimage(dir||removefrom(allfiles,1)[1]);
animation<<addFrame;
animation<<setFrameDuration(duration);//ms
animation<<setPixels(p<<getpixels);
p=0; // release the picture. this might help if a file is in use when you run the code again.
);
animation<<saveImage(dir||"p.gif","gif"); // save the finished work
open(dir||"p.gif"); // display it using whatever program your computer uses to open .gif files
animation=0; // release the picture. this might help if a file is in use when you run the code again.
Discussion
Animated GIFs are suitable for small images and short durations. You can use other video editors to assemble bigger videos as AVI files. Sometimes you may need to re-run the platform with the new parameter. Above, the slider worked well, but setting the number field from JSL did not update the image.
 Animated GIF changing spline tension
Animated GIF changing spline tension
See Also
Image Documentation