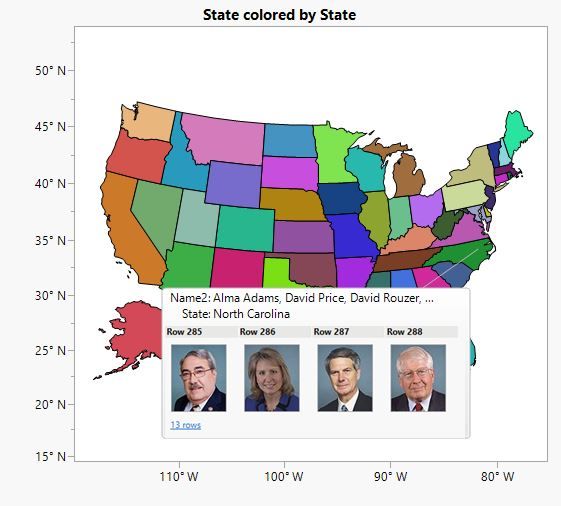
The JMP Hover Label provides an interactive path to obtain additional information about the underlying visual elements in JMP data visualizations. For each labeled text and numeric column, it displays the contents associated with only the first four observations; for labeled images, only the very first one is displayed, even if you have multiple labeled images.
Those restrictions allow the hover label to stay small, regardless of the size of the data set, which is desirable so as not to interfere with the visual exploration of the graph. But in many scenarios, a way to display more information is desirable - more than just the first four values for the labeled columns, and especially, more images.
The Label Viewer Add-in was designed to address this need. Based on the Graphlet Hover Label extension framework introduced in JMP 15.0, it adds to the hover label a thumbnail with a larger sample of the underlying labeled images and text.

Furthermore, this thumbnail can be clicked to launch a Label Viewer window which includes:
* a Local Data Filter (like the ones created by Graphlet Presets) configured to match the underlying visual element observations;
* a table-like display showing a page (size configurable) of labeled values, including images;
* a page navigator, including a link to select the underlying rows in the data set;
* an image scale control, allowing images to be zoomed in or out;
* a transpose control, supporting horizontal and vertical data orientations.
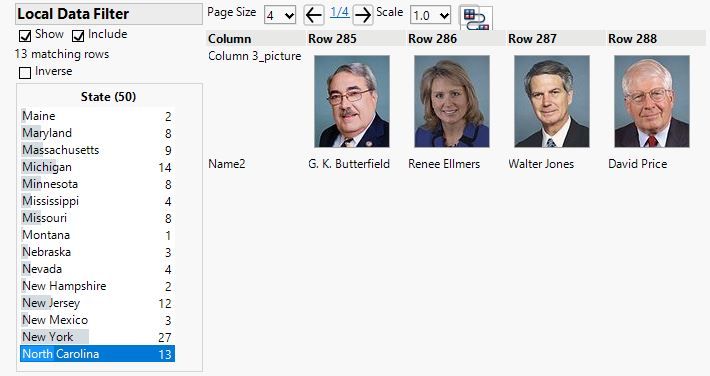
Example 1: Page size of 4, Normal image, Horizontal data orientation.

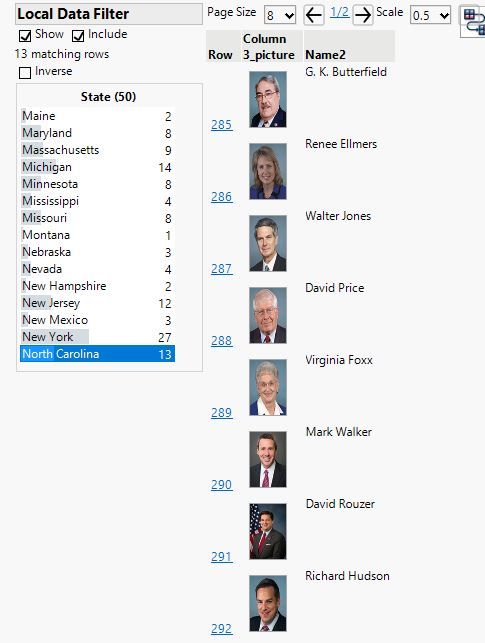
Example 2: Page size of 8, small image size, vertical data orientation

This Add-in also addresses the 'overplot' issue often found in scatterplots. It is possible to have multiple points exactly on top of one another, but the hover label will only display information for the topmost one. The Label Viewer allows the user to page over the information associated with all the underlying points.
UPDATE (8/2020): The attached LabelViewer_dt.jsl script can be used to launch a LabelViewer for the current table - no graphs or graphlets required.