- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- How to add HTML links to JMP interactive HTML files
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
How to add HTML links to JMP interactive HTML files
Hi JMP Community,
(JMP Pro 14.1.0, W10E 64-bit)
I have several separately saved JMP interactive HTML files -- I must have it this way because I am using "Column Switcher" and HTML has no concept of columns, hence can't switch them out.
Instead, I'd like to insert a href link from one of the analyses HTML files to the other.
For example, I have a oneway anova interactive HTML called "test.htm". In JMP, I use column switcher to change out the horizontal categorical column and save that as "test2.htm".
I'd like to go in and edit the HTM files so that there is a link embedded in each one to take you to the other. Is this possible? I have tried several things, like adding it in the <script></script> tags or using <iframe></iframe> tags, but those don't work. It seems this should be doable.
Thanks in advance for your time!
DS
UPDATE: So, I found out that I can call a JMP function in the JavaScript to generate a new button at the top of the interactive HTML that links to the other file and will open a new tab in the browser. A temporary workaround, but not ideal. I'd like to not have to add it to some random section within the JavaScript, but rather in an easier to find location so that editing the multiple files is much easier. Any thoughts on how to build on this for an easier way to switch between analyses via HTML is much appreciated. Thanks!
_(u,"test2.htm","spaceLeft","buttonSquare buttonUp")
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to add HTML links to JMP interactive HTML files
Hi DS,
Our Interactive HTML files are not designed to be edited. We build up the content when the page is loaded using JavaScript code, so anything you try to inject will be overwritten, except of course something in the <script> section itself that calls a strangely named function within our compressed JavaScript code to add a button.
However, there are a few ways to achieve a single web page with a graph for each column of your column switcher. The first two options below will be useful if you are willing to rebuild your Interactive HTML files, while the third is useful if you want to work with existing HTML files. Finally, I would be remiss if I did not mention that if you had JMP Live or were willing to use JMP Public(with JMP 15), published Column Switchers would work as you expect without any extra work. See Column Switchers in JMP Live
1. If you are willing to rebuild your Interactive HTML files, you could make separate reports, one for each column by choosing Redo Analysis, then choose another column from the column switcher. Next, use File > Publish > Publish to File and choose all the reports you created. This will generate a web page with thumbnails of each variation of your plot that you can click on to launch a specific one.
This doesn't create a 'Next' button, so you'd have to use the browser's back button to pick the next one.
If you really want a "Next" button instead of a page with several thumbnails, you could right click on the gray triangle to the left of the Column Switcher and choose Append Item > Add URL Reference. For the Link Name, enter Next and for the URL, remove the http:// and enter ./<nextFile.htm> where <nextFile.htm> is the name of the next Interactive HTML file you'd like to display. For this to work, you'd have to choose the file names you are going to save to in advance and make sure you use those file names when you save as Interactive HTML. To keep it simple, you should save all the files to the same folder.
2. Another option is to create a Dashboard and place each variation on a separate tab. Then Save the Dashboard as Interactive HTML. I can elaborate on this if you like this solution.
3. If you must work with existing Interactive HTML files, you could wrap each one in an iFrame with a reference to the next. Let's say you decide to call these wrapper files Frame1.htm, Frame2.htm, ... FrameN.htm. Each one would look like this:
<!DOCTYPE html>
<html><head></head><body>
<style>
.next { position:absolute; right:0; margin-right:30px; z-index:10000 }
.wrapper { position:absolute; top:0; left: 0; right: 0; bottom: 0; }
.wrapper iframe { display:block; width:100%; height:100%; border:none; }
</style>
<a class="next" href="./Frame2.htm">Next</a>
<div class="wrapper"><iframe frameborder="0" src="./oneway.htm" ></iframe></div>
</body>
</html>
The href in the <a> element would point to the next wrapper file (./FrameX.htm) and the last one could point back to the first.
The src in the <iframe> element is the name of the existing Interactive HTML file and would be different in each FrameX.htm file. The "./" in front of the file name assumes the Frame files and the original Interactive HTML files are all in the same folder, but this can be modified to point to another folder.
I hope one of these solutions works better for you than the solution you found.
-John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to add HTML links to JMP interactive HTML files
Hi DS,
Our Interactive HTML files are not designed to be edited. We build up the content when the page is loaded using JavaScript code, so anything you try to inject will be overwritten, except of course something in the <script> section itself that calls a strangely named function within our compressed JavaScript code to add a button.
However, there are a few ways to achieve a single web page with a graph for each column of your column switcher. The first two options below will be useful if you are willing to rebuild your Interactive HTML files, while the third is useful if you want to work with existing HTML files. Finally, I would be remiss if I did not mention that if you had JMP Live or were willing to use JMP Public(with JMP 15), published Column Switchers would work as you expect without any extra work. See Column Switchers in JMP Live
1. If you are willing to rebuild your Interactive HTML files, you could make separate reports, one for each column by choosing Redo Analysis, then choose another column from the column switcher. Next, use File > Publish > Publish to File and choose all the reports you created. This will generate a web page with thumbnails of each variation of your plot that you can click on to launch a specific one.
This doesn't create a 'Next' button, so you'd have to use the browser's back button to pick the next one.
If you really want a "Next" button instead of a page with several thumbnails, you could right click on the gray triangle to the left of the Column Switcher and choose Append Item > Add URL Reference. For the Link Name, enter Next and for the URL, remove the http:// and enter ./<nextFile.htm> where <nextFile.htm> is the name of the next Interactive HTML file you'd like to display. For this to work, you'd have to choose the file names you are going to save to in advance and make sure you use those file names when you save as Interactive HTML. To keep it simple, you should save all the files to the same folder.
2. Another option is to create a Dashboard and place each variation on a separate tab. Then Save the Dashboard as Interactive HTML. I can elaborate on this if you like this solution.
3. If you must work with existing Interactive HTML files, you could wrap each one in an iFrame with a reference to the next. Let's say you decide to call these wrapper files Frame1.htm, Frame2.htm, ... FrameN.htm. Each one would look like this:
<!DOCTYPE html>
<html><head></head><body>
<style>
.next { position:absolute; right:0; margin-right:30px; z-index:10000 }
.wrapper { position:absolute; top:0; left: 0; right: 0; bottom: 0; }
.wrapper iframe { display:block; width:100%; height:100%; border:none; }
</style>
<a class="next" href="./Frame2.htm">Next</a>
<div class="wrapper"><iframe frameborder="0" src="./oneway.htm" ></iframe></div>
</body>
</html>
The href in the <a> element would point to the next wrapper file (./FrameX.htm) and the last one could point back to the first.
The src in the <iframe> element is the name of the existing Interactive HTML file and would be different in each FrameX.htm file. The "./" in front of the file name assumes the Frame files and the original Interactive HTML files are all in the same folder, but this can be modified to point to another folder.
I hope one of these solutions works better for you than the solution you found.
-John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to add HTML links to JMP interactive HTML files
Hi @John_Powell_JMP,
Thank you so much for the clear explanation about how to work around the column switcher issue with HTML files. I doubt we have enough need to go with JMP Live, so this is why I wanted to find a format that could work.
I like the Dashboard option as an HTML file myself, as the data from one analysis is linked to the other, so that is very cool. I have generated all three options that you provided and shared them with my colleague who is the one who needs to share the data. I'll find out which method he prefers and help him out with that.
Thanks!,
DS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to add HTML links to JMP interactive HTML files
You're welcome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to add HTML links to JMP interactive HTML files
Hi John,
Can you please elaborate more on the 2nd option? I am facing another challenge. When I make a control chart, include the local data filter, uncheck include and save it as interactive HTML, the filter seems to work. But when I do the same thing with a dashboard with 2 panels, i.e., Filter + 1 dashboard (with the graph) and uncheck include, the filter isn't interactive anymore for the graph next to it. Can you help me out with it? Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to add HTML links to JMP interactive HTML files
Hi @Christmas ,
The Filter + 1 option is for making one graph behave as a selection filter for the other. You should never drop a local data filter into the Filter side of that dashboard. Selection filters aren't supported by Interactive HTML.
If you just want to filter one report or platform, it is better to add the filter to the graph before creating the dashboard.
Because you are asking about option 2, I think you might want a local data filter to apply to multiple reports or platforms on multiple tabs. To do this,
- Use create a new JMP Application and pick a start with a blank application. Please see: https://www.jmp.com/support/help/en/16.0/index.shtml#page/jmp/additional-examples-of-creating-applic... for more information on creating JMP Applications.
- Double-click Data Filter Context Box. This adds a data filter context box to the workspace. Everything placed in this box will share the same Local Data Filter.
- Under Containers, drag a H List Box into the Data Filter Context Box. This allows you to put multiple objects in this box and arrange them horizontally.
- Drag a Data Filter (local) into the H List Box.
- Under Containers, drag a Tab Box into the H List Box.
- Then, add reports or platforms to the Tab Box.
- Run the Application to choose settings for the local data filter.
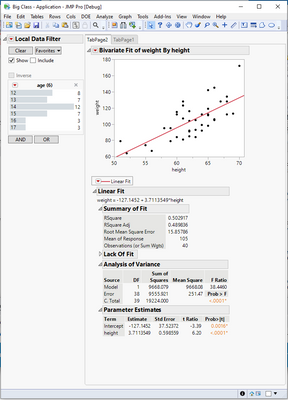
It should look something like this:
Notice that I disabled the Include mode of the local data filter.
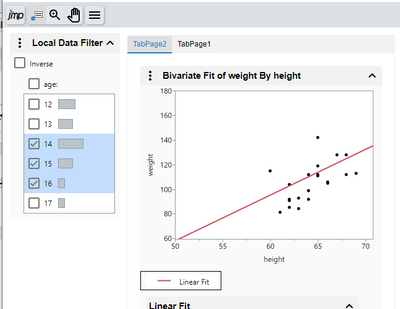
You should be able to export to Interactive HTML and it would look something like this:
I hope that helps.
~John
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us