- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: How to Embed Calendar Box in JMP App Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
How to Embed Calendar Box in JMP App Builder
I have written JSL scripts that pull machine data for individual pieces of equipment for a given time range. Instead of having a series of JSL scripts floating around I am now looking at the JMP application builder as a better solution. I could have buttons for each piece of equipment and the scripts then tied to those buttons.
I have figured out this much but wanted to tidy things up by adding the calendar selection into the application. Is there a way to embed the calendar prompt into the application to add date ranges that are then picked up in a JSL sql query? Below is the prompt I have at the start of each data pull script that I would like to have embedded in the application.
Also any suggestions on tutorials on JMP App Building would be appreciated.
sd=Today();
ed=Today();
New Window( "Query Date", <<Modal,
HListBox(
PanelBox( "From Time",
scal = Calendar Box(, SetFunction(Function({this}, sd=scal<< Get Date) ))
),
spacerbox(Size(20,20)),
PanelBox( "To Time",
ecal = Calendar Box(, SetFunction(Function({this}, ed=ecal<< Get Date) ))
)
));
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to Embed Calendar Box in JMP App Builder
Application Builder does not directly support the CalendarBox, but you can add JSL scripts to your application to add additional content. If you have a PanelBox named Panel1, you can add something like the following to the Module script to add a CalendarBox to the panel:
Panel1 << Append(scal1 = Calendar Box(, SetFunction(Function({this}, sd1=scal1<< Get Date) )));
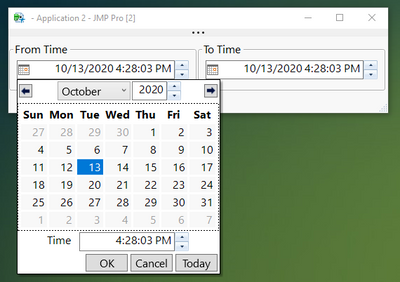
Another option when working in Application Builder is to use the NumberEditBox, which can display numbers in many different formats (Date/Time, Geographic, etc). When a Date/Time format is used, the NumberEditBox will include a popup calendar option, which would make your window look something like this:
This application also adds JSL to the Module script, in order to initialize the number fields to a value of Today(). See the full Application in the attached file FromToCalendar.zip.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to Embed Calendar Box in JMP App Builder
Application Builder does not directly support the CalendarBox, but you can add JSL scripts to your application to add additional content. If you have a PanelBox named Panel1, you can add something like the following to the Module script to add a CalendarBox to the panel:
Panel1 << Append(scal1 = Calendar Box(, SetFunction(Function({this}, sd1=scal1<< Get Date) )));
Another option when working in Application Builder is to use the NumberEditBox, which can display numbers in many different formats (Date/Time, Geographic, etc). When a Date/Time format is used, the NumberEditBox will include a popup calendar option, which would make your window look something like this:
This application also adds JSL to the Module script, in order to initialize the number fields to a value of Today(). See the full Application in the attached file FromToCalendar.zip.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to Embed Calendar Box in JMP App Builder
FWIW I tend to use Dan's approach when prompting for dates. Less clutter on the screen, and you get a nice calendar when you click on the icon.
I dug out an old Application Builder presentation I gave at a JMP version 11 (yes 11!) roadshow. Might be some nuggets in there for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to Embed Calendar Box in JMP App Builder
Dan thank you very much for this! It worked very nicely, and it made me realize I need to improve my JMP scripting abilities and my dashboard/app scripting knowledge as I now use these resulting variables applied in my scripts.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us