Interactive HTML was introduced in JMP® Version 11. Each succeeding version adds support for more interactive features.
In JMP 15, Interactive HTML also supports our new product, JMP Live.
When used alone, Interactive HTML enables users to share JMP reports. JMP Live supports that sharing with collaboration, organization, security, automation, and significantly more interactivity.
This paper explains the new features in JMP 15 Interactive HTML, when used alone and as part of JMP Live.
How Do They Work Together?
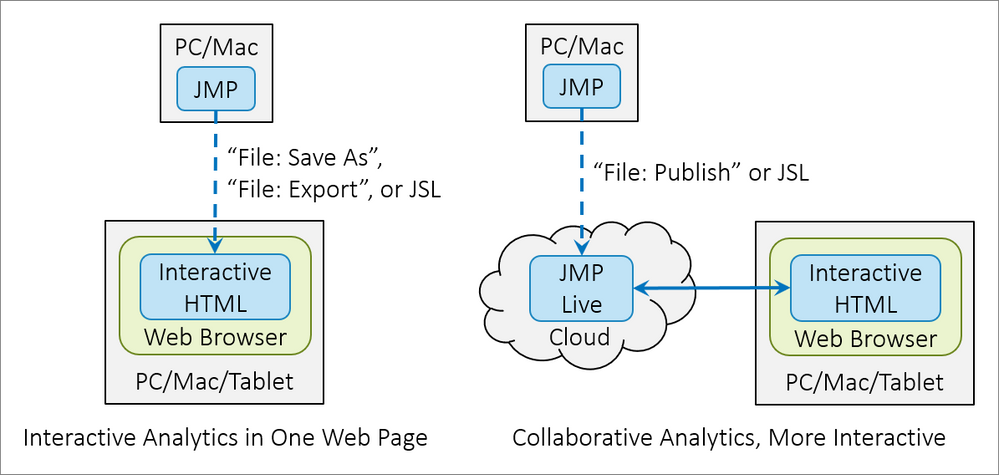
By choosing "File: Save As" or "File: Export", you can export any JMP report to Interactive HTML. This creates a self-contained web application: a single file with extension ".htm" or ".html".
This file can be loaded into any modern web browser, to view the analytics and explore the data. The file can be emailed or stored on a shared drive or website to share with others. As shown in Figure 1, the connection is one way: JMP creates the file, but the file can't communicate with JMP. With JMP Live, the connection is bidirectional, which enables more interactivity.

Modern web browsers are fast, so we only use the two-way connection when needed. Otherwise, our software runs solely in the web browser. This architecture maximizes speed and minimizes network transfer costs for our customers, so we plan to maintain and improve it in future releases.
What’s New In Both for JMP 15?
When we add new features to Interactive HTML, they work as well in JMP Live. For JMP 15, we've modernized our user interface and added more interactive reports.
A Modern User Interface
On the Web, five years is considered to be a "generation". Everything really does change that fast. So our user interface, designed for JMP 11, was six years old -- time for a makeover.
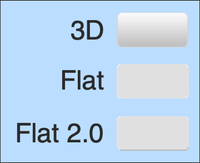
For many years, both Desktop and web applications used the third dimension as a visual cue that an object was interactive. Buttons, for example, looked three-dimensional, as in real life, so that the user knew they could be pressed. We followed this "3D" style for our buttons and other controls.
Starting around 2012, the "Flat" style became popular, most prominently in Microsoft's Metro design for Windows 8 (Ralph, 2012). This style has a clean and simple look, but no 3D visual cues. Usability experts raised concern at the time that if every object looked equally clickable, users would not know which one could be used (Nielsen, 2012).
In recent years, the "Flat" style has been succeeded by "Flat 2.0" (Moran, 2015; Cousins, 2016). This style preserves the flat look, but adds subtle 3D shading and interactive effects to provide visual cues. The look is still clean and simple; but the visual cues help the user know what to do.

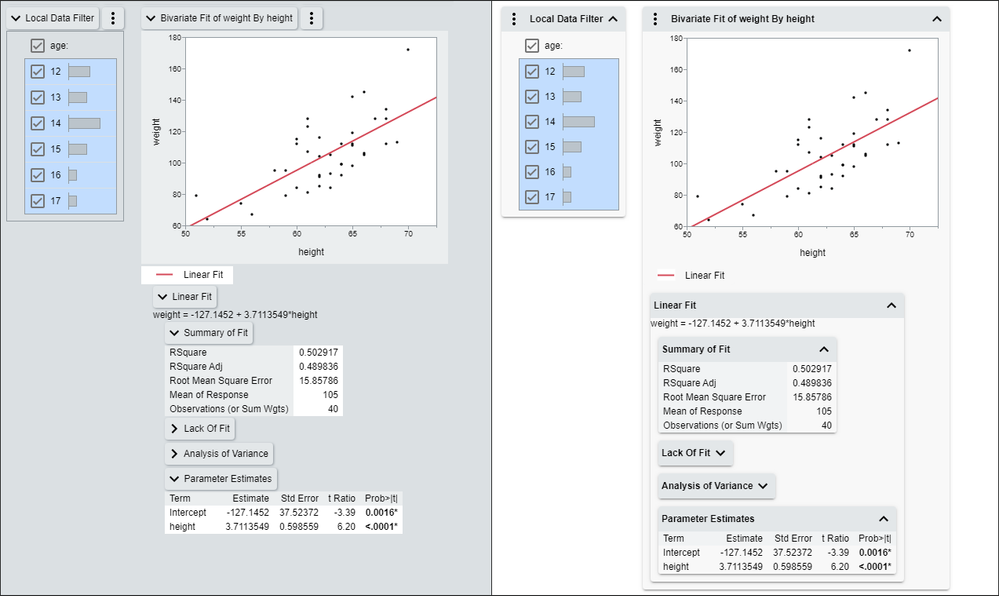
We've also begun to support two color themes, gray and light. 
Finally, we found a reliable algorithm for touchscreen detection. This problem is much harder than most people think (Cox, 2013; Peterson, 2018). Solving it enables us to deliver two user interfaces, tailored to desktops or tablets. Buttons and other controls can be sized correctly for the device. On the desktop, switching modes is no longer necessary to brush data or select multiple objects, which saves time for the user.
More Interactive Reports
In JMP 15, Interactive HTML reports are more interactive.
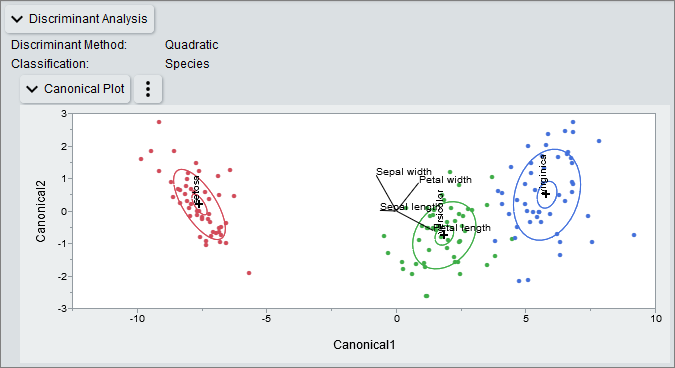
One way we've done this is to improve support for custom graphics scripts. These are an important but rather hidden feature of JMP; you may not know about them unless you draw circles, rectangles, or other graphics primitives in your JSL scripts. Although hidden, custom graphics scripts are used in many JMP platforms, which are all more interactive now.

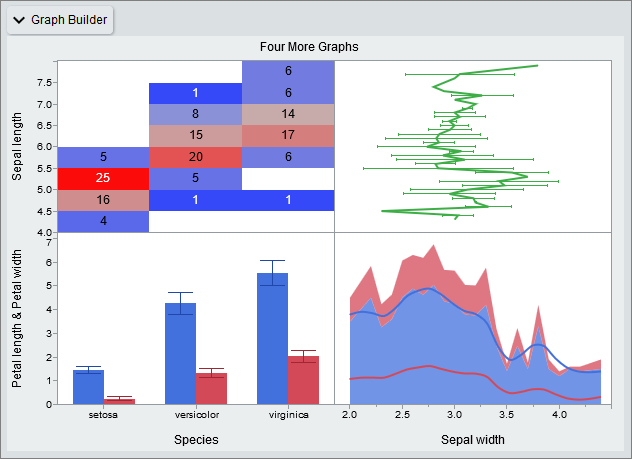
Also, more interactive features are supported in reports from Graph Builder. The following are examples:
- Bar Charts (Side-by-Side Interval Bars)
- Line Plots (Horizontal Response, Stacked Lines)
- Area Plots (Horizontal Response, Stacked Areas)
- Heat Maps (Label by value, categorical color roles, log scale, more statistics)

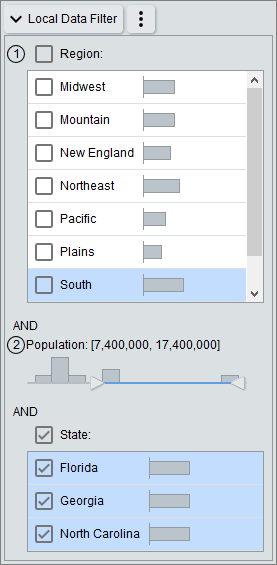
Support is also added for conditional data filters, in which the values of one filter are determined by another.
We've begun adding support for Control Chart Builder. JMP 15.0 supports tooltips only; but this is a direction in which we're moving.
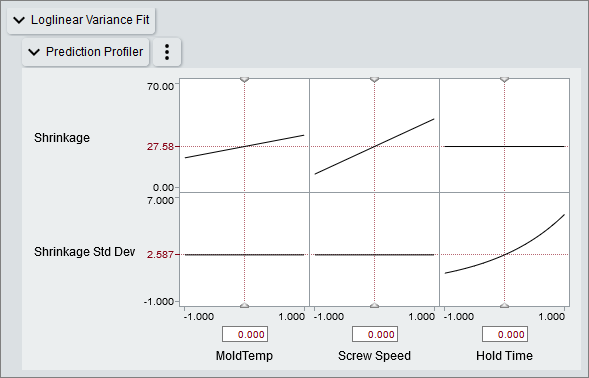
Finally, in JMP 15 Profilers are interactive in more platforms, including LogLinear Variance, Partition, Boosted Trees, and Bootstrap Forest.

What’s Only In JMP Live Reports?
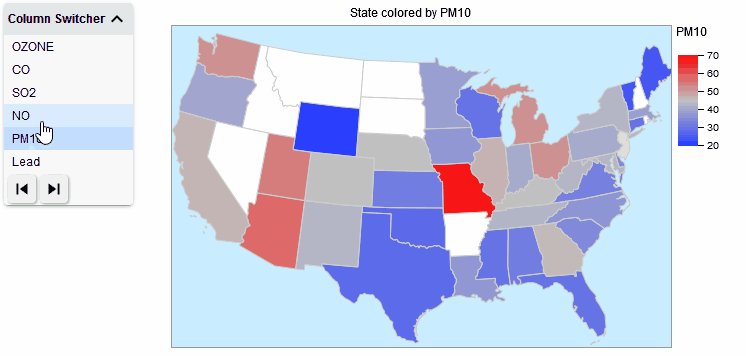
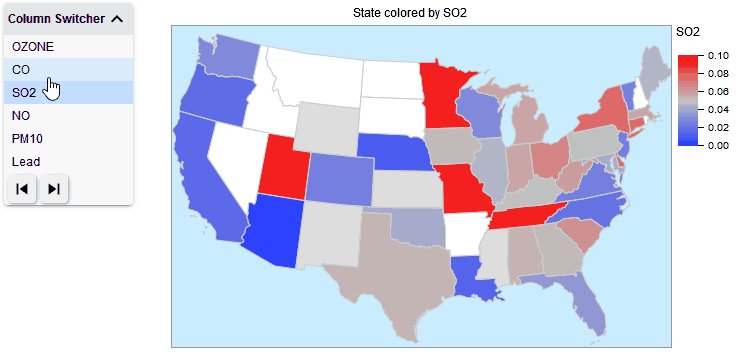
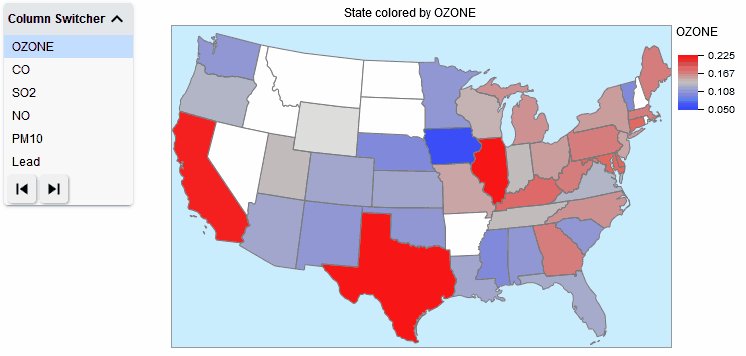
JMP Interactive HTML can do many things, but as a stand-alone Web application, its interactivity is limited. JMP Live can rerun the analysis. Two ways to rerun an analysis are to switch columns, and to exclude rows.
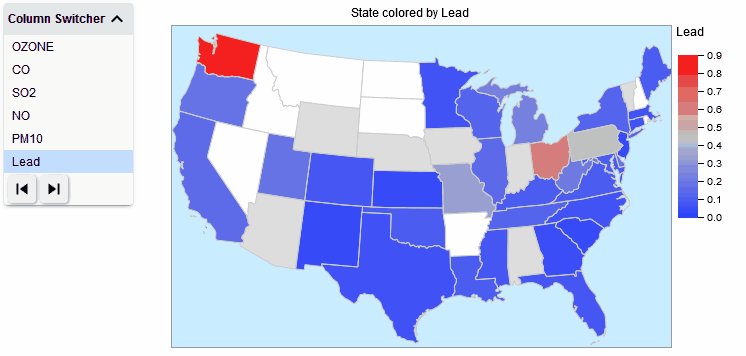
JMP Live supports the Column Switcher. You can switch columns to rerun an analysis, just as in JMP.

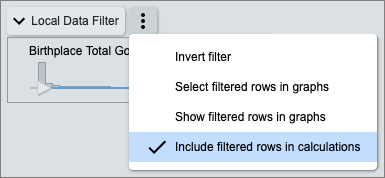
Also, in JMP Live, data filters support the Exclude row state, in addition to Select and Hide states. Exclude or include rows with a data filter, and again the analysis is recalculated.

Interactive examples of these features can be seen on JMP Public:
- Diamond Price by Cut, Color, or Clarity
- Diamond Distributions of the "Four C's"
- Diamond Carat Weight by Cut, Color, or Clarity
- Diamond Price by the "Four C's"
Summary
Each new version of JMP Interactive HTML adds support for more interactive features. For JMP 15, in addition to modernizing the user interface, we've improved interactivity in Custom Graphs, Graph Builder, Conditional Data Filter, Control Chart Builder, and Profilers.
When Interactive HTML is used with JMP Live, the entire analysis can be recalculated, by switching columns or excluding rows.
We'll continue to improve Interactive HTML in future releases, adding support for the JMP features our customers most want.
References
Cousins, C. (2015) "What are the Real Merits of Material Design?", https://thenextweb.com/dd/2015/11/10/what-are-the-real-merits-of-material-design/.
Cousins, C. (2016), "What's Flat 2.0 and Why Should You Care?", https://designshack.net/articles/graphics/whats-flat-2-0-and-why-should-you-care/.
Cox, S. (2013) "You Can't Detect a Touchscreen", http://www.stucox.com/blog/you-cant-detect-a-touchscreen/.
Moran, K. (2015) "Flat Design: Its Origins, Its Problems, and Why Flat 2.0 is Better for Users", https://www.nngroup.com/articles/flat-design/.
Nielsen, J. (2012) "Windows 8 — Disappointing Usability for Both Novice and Power Users", https://www.nngroup.com/articles/windows-8-disappointing-usability/.
Petersen, J. (2018) "Detecting Touch Devices: A 2018 Update", https://peterscene.com/detecting-touch-devices-2018-update/.
Ralph, N. (2012) "Windows 8 Metro UI: A Bold New Face for Windows", https://www.pcworld.com/article/251340/windows_8_metro_ui_a_bold_new_face_for_windows.html.
