Level: Beginner
Josh Markwordt, JMP Software Developer, SAS
John Powell, JMP Principal Software Developer, SAS
Interactive HTML supports many of the exploratory features of JMP, including point identification, linking, brushing and – new in JMP 14 – data filtering. Saved reports can be shared with colleagues or uploaded to a web server to be viewed in any modern web browser. In addition to support for data filtering, interactive HTML in JMP 14 adds support for the treemap in Graph Builder. This paper demonstrates when and how to use interactive HTML to share and explore JMP results.
Introduction
Since the beginning of the Interactive HTML project in JMP 11, our goal has been to make the rich graphics and powerful analysis of JMP accessible to those who do not have JMP yet. The web is a natural place to display these reports and the place collaboration is done in the modern age. In this talk we will give you an overview of the new features in JMP 14 for Interactive HTML, provide tips on how to share JMP Interactive HTML reports on the web, and share some work being done by a marine biologist using JMP’s Interactive HTML to share and collaborate on his research.

JMP 14 Features
JMP has many platforms and tools to analyze your data, and every release we have sought to add additional features to our output to aid in your ability to explore and share your data on the web. In JMP 14 the treemap has been added to Graph Builder output and a data filter featuring hide and select is available to explore your data.
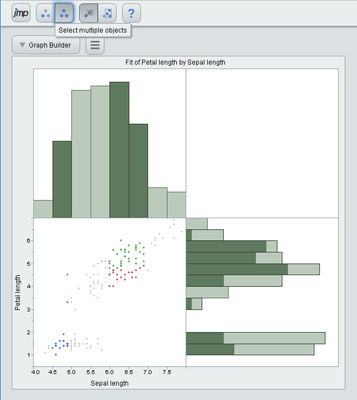
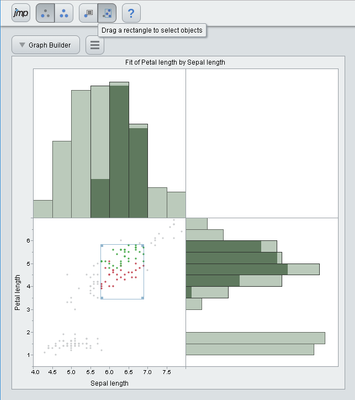
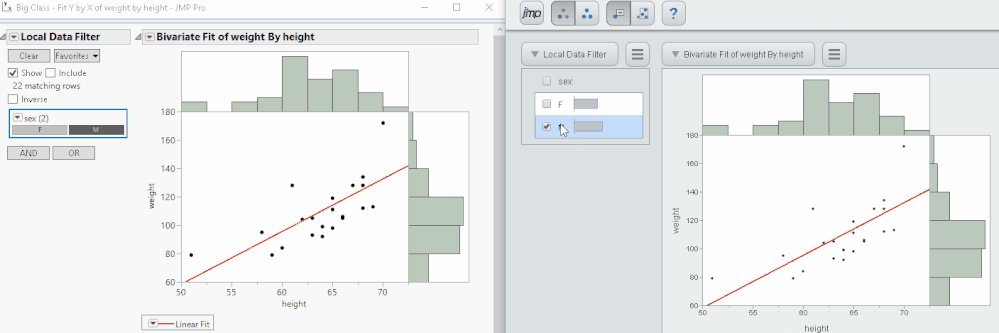
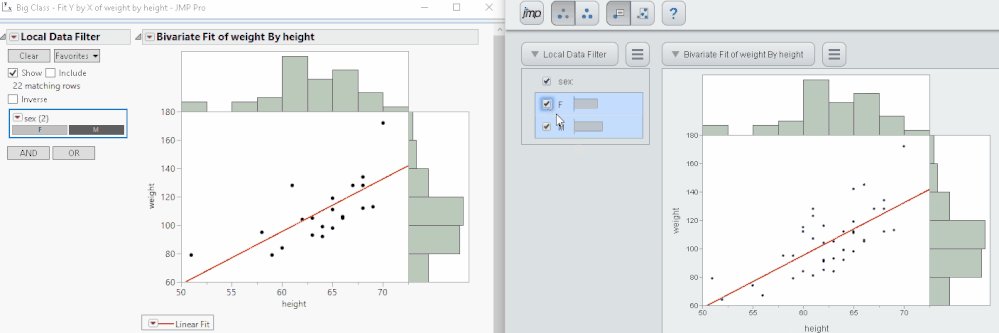
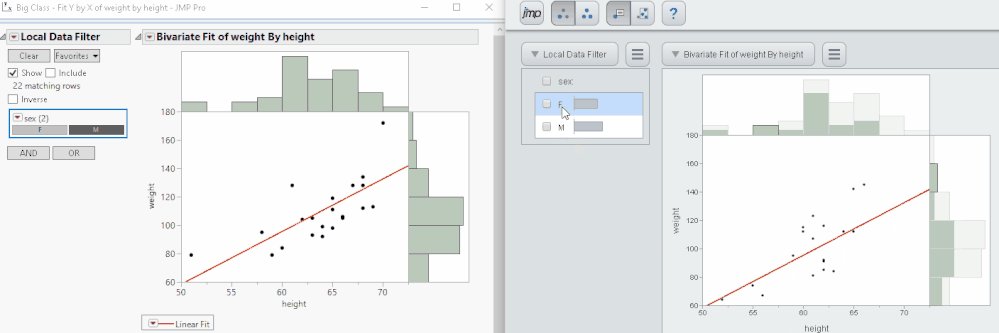
Interactive HTML reports support many of the exploratory features of JMP. Individual points or graphic elements can be identified through tooltips displayed when hovering on the point on the desktop, or by tapping the element on a mobile device. Just as in JMP, graphs are linked so that rows selected in one graph are highlighted in all graphs [1,2].


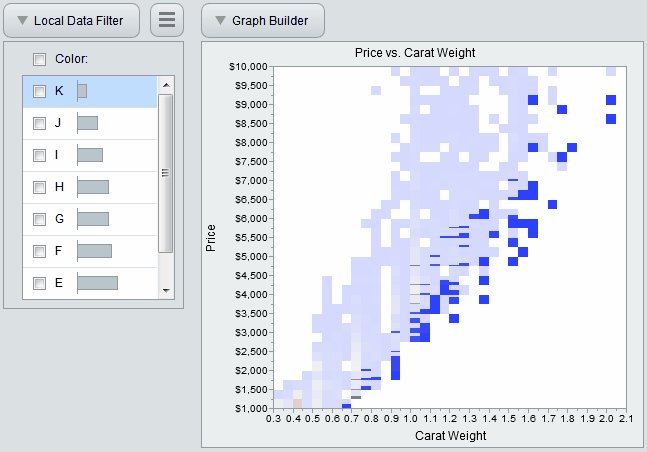
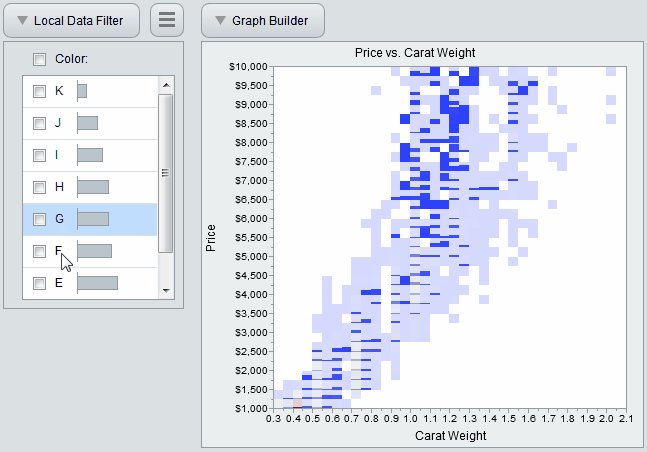
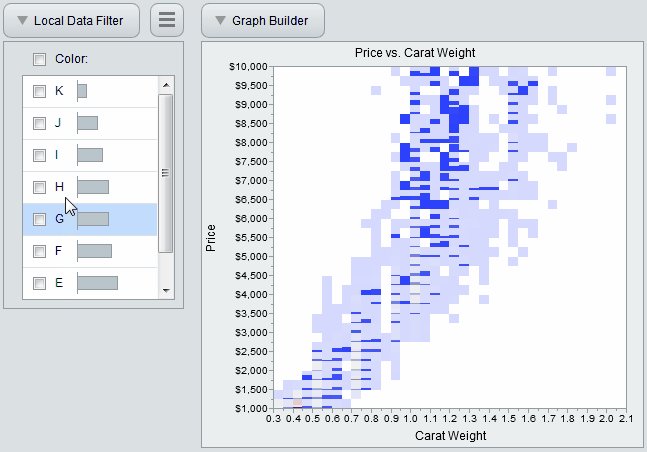
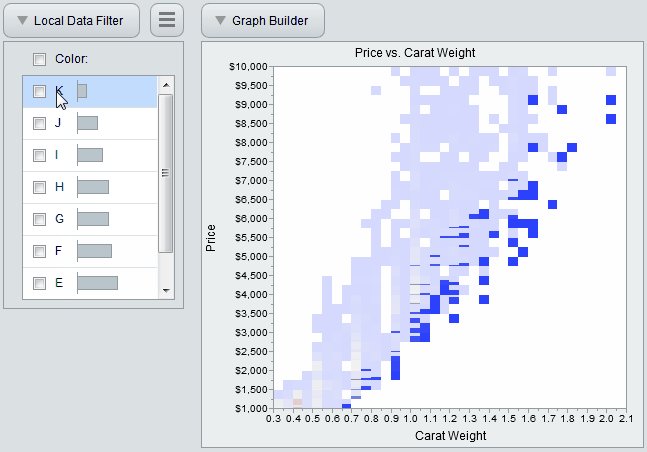
New in JMP 14 is the ability to filter by a column or a combination of columns. First choose the Local Data Filter menu item from the red triangle menu of any JMP report, select one or more columns and click Add. Controls for both categorical and continuous filters are supported and decorated with distributions. In JMP 14, all combinations of AND and OR logic are supported to allow the creation of some complex filters. The select and hide states are supported in a consistent manner everywhere, which eases the learning curve for users who don’t know JMP.
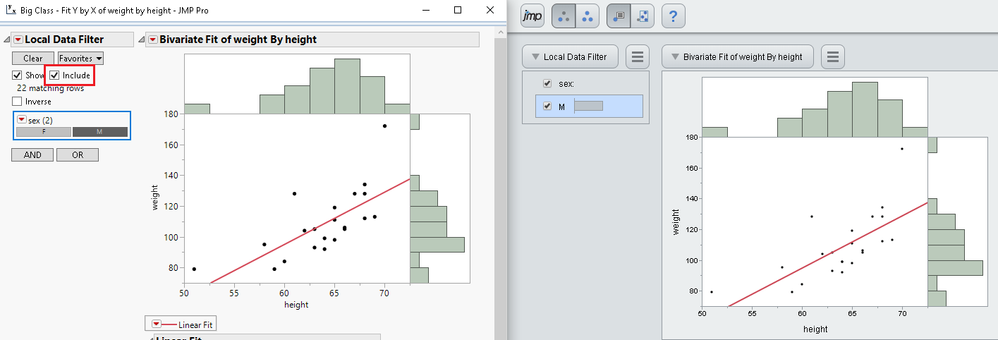
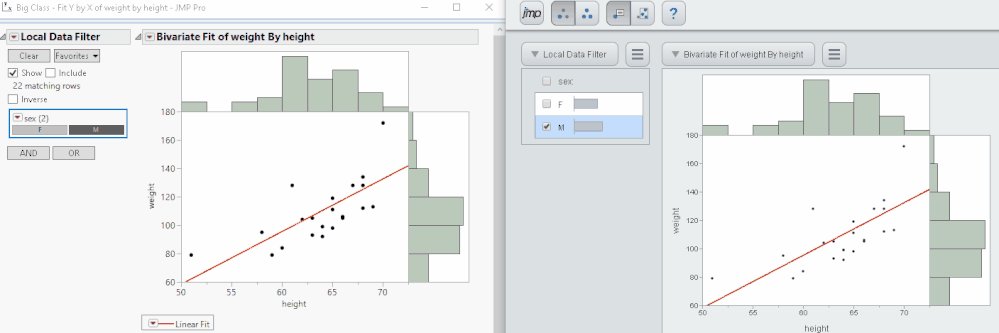
It is important to note that the ability to exclude/include data is not supported in the Interactive HTML output when published to a file, meaning that if rows are excluded in JMP only the subset of included rows are exported and users will not be able to explore the excluded data on the web. For example, the bivariate plot below has the “Include” checkbox checked (in JMP on the left hand side), so by selecting Males they are the only points displayed, and the only values taken into account when fitting the line. The Interactive HTML export of this graph therefore only has Males in its data filter (on the right hand side).



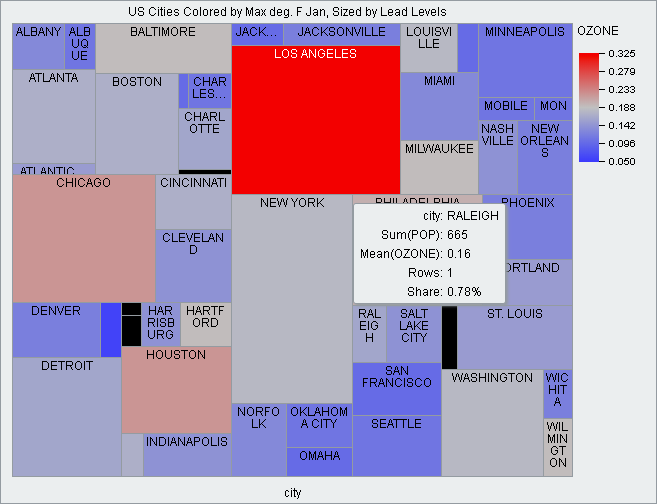
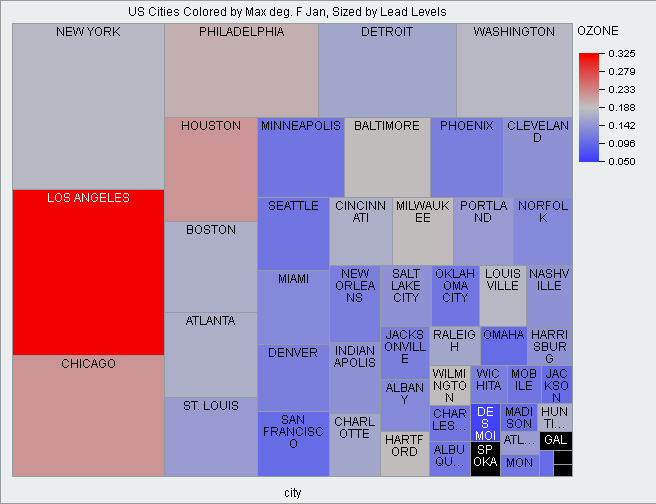
The split algorithm creates a treemap with cells ordered by the names of the cell groupings. Alternatively, the squarify algorithm can be chosen to create a treemap that orders the cells by their size, in this case the lead levels of the cities.

Exported HTML treemaps support all of the options you set prior to exporting from JMP in JMP 14. Combined with local data filters this lets you explore treemaps and other graph types on the web.
How to Share With JMP
Previous presentations have shown how to save JMP reports to Interactive HTML in Windows using the File -> Save As menu option and on the Mac using Export, as well as the Save Interactive HTML() JSL command to create this content from a script [3]. You can create powerful Dashboards either through Dashboard Builder or by using the Combine Windows features as is shown in our online examples . But what is the best way to share these reports?
The answer to this question depends on how widely you want to share the file. Within an internal network, a simple shared network drive might be the best way. Sometimes email settings will block HTML content or force the user to download a large attachment to their personal machine or mobile device. There are a variety of online filesharing services, but support varies. As of September 2017, Dropbox no longer renders HTML content . Likewise, Google Drive deprecated this feature in 2015 . At this time, we can’t suggest a file sharing service as a reliable method of exchanging rendered HTML content – you can share the files, but they have to be downloaded or may be displayed as a text file, when what we’d really like to do is click on a link and view the report.
For customers not comfortable with managing a fully functional webserver themselves, there are several hosting/web design sites that advertise quick development of websites with little knowledge of programming. An HTML element called an inline-frame or iframe can be used to embed the content of one webpage within another page, for example the JMP Community allows iframes to embed content. However, the provider of your choosing may not allow iframes within their system. If the webpage is served in HTTPS, you can not host HTTP content in an iframe, this is a scenario called “ Mixed Content ”, and it is a security feature of modern browsers. This may be a viable solution for you given the framework you are using, but as the customer story below shows it may take some work.
Coral Reef Customer Story
The ability to share data is already making an impact with our customers. One story is Dr. Anderson Mayfield’s coral reef diagnostics research [4]
.
After years of collecting data from coral reefs around the world, he created a website to share his data and analysis using JMP so similar scientists or statisticians could collaborate on predicting the health of coral reefs in a changing global climate. His site is hosted on SquareSpace.

With the release of JMP 14.2, now that JMP Public is available, he will be able to do the same with JMP Interactive HTML reports offering advanced features made possible through the connection to a live JMP server. Users can link directly to the report on JMP Public, or the system makes it easy to embed the report in other platforms, including generating the iframe HTML markup to paste into another webpage. Unlike the standalone Interactive HTML, data can be excluded or included, relying on the JMP server to handle the analysis and display the updated results in the same web interface that you have become accustomed to, but with a sleek new user interface for JMP Public.
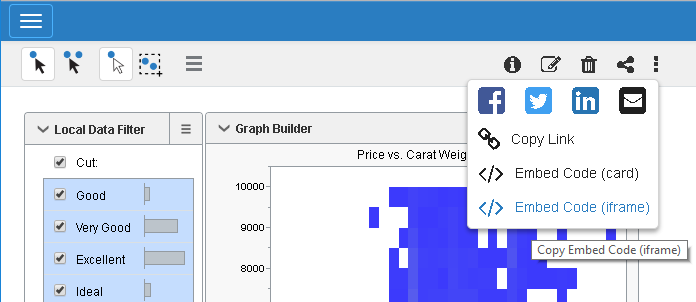
To share a report published to JMP Public, simply click on the Share icon at the top of the page, and select "Embed Code (iframe)" as shown below:

<iframe class="jmp-share-iframe" frameborder="0" width="800" height="600" src="https://public.jmp.com/api/packages/Diamond-Price-vs-Carat-Weight-Filtered-b/js-p/5bb3d86e615499085427cde3/indexPage" style="margin: 0.8em 0;"></iframe>Just paste this code into your HTML page where you want it to appear, as has been done below for the live version of the image shown at the beginning of the paper, and you get interactive content rendered within your page.
Conclusion
Interactive HTML has been available for four JMP releases now. We hope you have found interesting ways to use it like Dr. Anderson Mayfield’s efforts to collaborate on discovering ways to improve the health of coral reefs around the world. We’d like to hear about your successes and challenges and help you collaborate with Interactive HTML reports and dashboards from JMP. Please visit the Interactive HTML examples or explore the examples from this paper on JMP Public .
References
[1] Becker R. and Cleveland W. (1987). “Brushing Scatterplots”, Technometrics , 127-142.
[2] Stuetzle W. (1987). “Plot Windows”, Journal of the American Statistical Association, 82 , 466-475.
[4] http://coralreefdiagnostics.com
[5] https://community.jmp.com/t5/Discussions/posting-interactive-html-plots-on-websites/m-p/60478
