- JMP User Community
- :
- JMP Discovery Summit Series
- :
- Past Discovery Summits
- :
- Discovery Summit 2014 Presentations
- :
- A JMP® Add-In for Auto Publishing Interactive HTML Reports

- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Daniel Valente, PhD, JMP Product Manager, SAS
Brady Brady, JMP Technical Enablement Engineer, SAS
Aaron Kennedy, JMP Senior Digital Designer, SAS
Abstract
It is always nice to show your data analysis results from JMP directly in JMP. But in some cases, you may need to share results with people who do not have access to the software. Saving interactive HTML reports enables even those who don't have JMP to explore the data using dynamic graphs and reports. While these reports can be viewed in most modern browsers, they may lack the context needed to demonstrate a workflow or analysis process. In this paper, a new JMP add-in that constructs a web page and folder structure to organize an arbitrary number of interactive HTML reports from JMP is explained. This can be done without scripting at the end of an analysis session, so the user is not forced to leave the analysis flow to save reports. Users can choose reports to include in the final web page and build a stylized index page to aid a presentation. The final output is encapsulated in a folder that can be hosted on a server or shared with others.
This JMP® add-in constructs web pages and a folder structure to serve up an arbitrary number of interactive HTML reports from JMP. It does not require a user to script or leave the analysis flow to save reports and can be done at the end of an analysis session. You can choose reports to include in the final web page and build a stylized index page to aid with presentation. The final output is encapsulated in a folder that can be hosted on the server or shared with others.
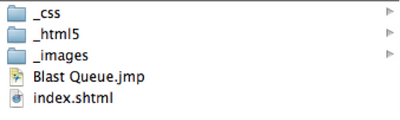
Below is the web page structure that is written as the result of running this add-in:
You can see the process to create a summary report of interactive HTML5 reports using this add-in by watching this demo video.
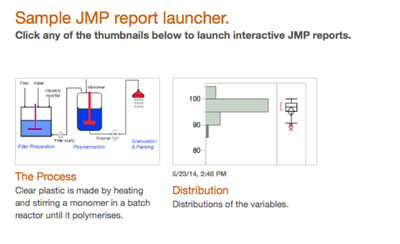
Simply double-click the index page in the folder, and the web page will be displayed in your browser (as shown in the Sample JMP report launcher image, above). Then click on the icons to view the interactive HTML JMP reports.
The index page is also built with standard HTML, and the design is controlled by cascading style sheets (CSS). The details in the index page can be customized right in JMP, allowing you to change the report title and add descriptions or notes to the icons to aid with presentation of your findings.
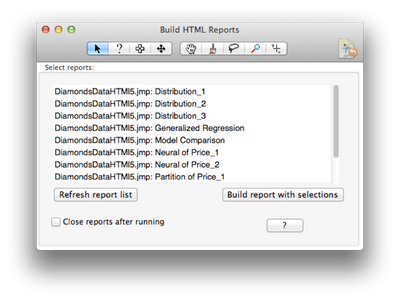
When you first start the add-in, it will ask you for a directory where you’d like to store the built web page.
To get started generating your report, click on the Refresh report list button to populate the list with all open JMP reports.
If you want all open reports to be part of the final output, you don’t need to select anything.

This will generate a JMP table and populate the directory you specified previously with three folders and an index HTML file:
- The _css folder includes .css files, which adjust how the index page looks and is organized.
- The _html5 folder includes all of the generated interactive HTML reports with data saved by JMP.
- The _images folder includes thumbnails of the JMP reports generated to populate the index page.
- Finally there is an index page, which is the main file to browse and launch your JMP reports.
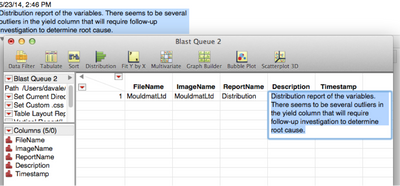
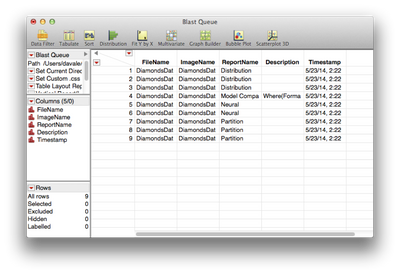
Below is a sample of the JMP table that is created, which is called Blast Queue. If you wish, you can save this file to the directory where the web page is created. This JMP table lets you adjust the layout of the web page and also lets you edit content of the index page directly. You don’t need to manually edit the HTML in order to make changes.

There are three scripts in this table that let you adjust the look of the index page:
- Table Layout Report: Generates an index page in a grid with up to four analysis steps in a row.
- Vertical Report (Lg. Icons): Generates an index page in a list with large thumbnail icons.
- Vertical Report (Sm. Icons): Generates an index page in a list with small thumbnail icons.
In order for the timestamp to reflect the actual time when the report was run, navigate to JMP > Preferences > Reports and then select Date Title on Output. This will write the date/time to the JMP report, which will in turn be written to the Timestamp column.
You can change the Report Name and Description by editing the text in those columns. The order of the report will be the same as in the table, so to change the report order, just change the order of the rows in the table. To delete any reports from the index page, delete them from the table.
Advanced Features
Thumbnails are generated automatically based on the first available graphic in the report. You can select the thumbnail manually by using the selection tool; simply highlight the object on the JMP report you wish to use as the thumbnail before clicking the Build report with selections button.
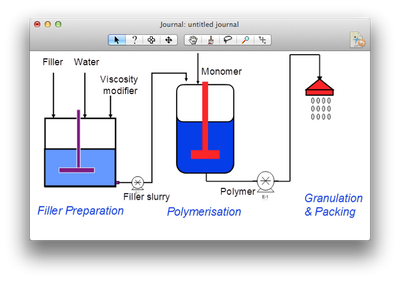
You can also use the journal to generate a report in the web page. This is useful if you have a PPT slide or an image that you wish to include in your web page. Create a new journal and then paste in the image:
This will show up on the report list and the subsequent web page as a static image:
If you want to use your own CSS file, you can tell the data table where that is by executing the Set Custom .css file table script. Then to build the report using this custom .css file, run the Custom .css file Report script.
You can automatically add a description to your JMP reports during the analysis session by adding a text block right after the data/timestamp. Then, when the report is blasted, that text block will be pulled into the description field for that row.
Pseudo code/program flow
- Set up directories.
- Root HTML report directory: User will choose this at run time.
- Base directory: timestamped directory associated with this auto-report.
- css subdirectory: contains .css files.
- html subdirectory: contains .html5 reports generated by JMP.
- images subdirectory: contains image files for thumbnails.
- Save .css files (contained in "defineCssTxt.jsl" to _css folder).
- Define HTML base text for the index file. Includes placeholder for insertion of each report's HTML text.
- Present the control window to user:
- Get a list of open windows.
- Remove from this list windows that don't hold reports.
- Change window names to make them unique and list them in the control window.
- When user clicks the OK button:
- Create the queue table, with columns for File Name, Image Name, Report Name, Description and Timestamp.
- For each window in the window list:
- Add a row to the queue table.
- Add the window name to the current line of the table.
- Get tree structure of current window, hide it and get the text from it.
- Get the picture of the first selected element in the report, or the first picture in the report if no element is selected.
- Write the name of this image to the queue.
- Get journal text of current report.
- Parse it to get platform name.
- Save this name as the default report name for the current report.
- Get timestamp and description info for the current report:
- Get journal text for current report.
- Get timestamp and descriptive information if available.
- Note that preferences must be set for these prior to running the report.
- Save interactive HTML for current report.
- Sort queue by timestamp.
- For each row in the queue:
- Define HTML text for a generic report, with placeholders for column information from the queue.
- Substitute column information from the current row for these placeholders.
- Substitute the resulting string into the base HTML text.
- f. Save the resulting index file.
- g. If desired, close all reports.
- h. Write control and display scripts to queue table.
Where do I get it?
The HTML5 Auto-Publishing Add-In is available on the JMP File Exchange. Download it here: https://community.jmp.com/docs/DOC-6118
Resources for Information on CSS
If you’d like to edit the .css files and customize the way the index page looks, here are a few resources to get started. The first, HTML Dog, is particularly good for beginners, and also serves as a good reference source. It’s updated routinely to stay current. The second link is Chris Coyier’s CSS-tricks, which is geared more for intermediate/advanced users.
HTML Dog: http://www.htmldog.com/guides/css/beginner/
CSS Tricks: http://css-tricks.com/
Comments and Suggestions
Please send comments, questions and suggestions to Daniel.Valente@jmp.com or Brady.Brady@jmp.com.
Thank you, this is really interesting. I can now share the interactive results with the customer who dont have access to JMP. Hope you can add this in JMP 12 or future versions.
amazing and efficient add-in !
Discovery Summit 2014 Resources
Discovery Summit 2014 is over, but it's not too late to participate in the conversation!
Below, you'll find papers, posters and selected video clips from Discovery Summit 2014.
- © 2024 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us