Sharing Interactive Web Reports From JMP®
Heman Robinson, JMP Principal Software Developer, SAS
The past twenty years have seen a parade of competing technologies to support interactive web pages. Finally, the industry has standardized on one technology, and JMP® has begun offering reports in HTML Version 5, or Interactive HTML.
Interactive HTML supports many of the exploratory features of JMP, including point identification, linking, and brushing. Saved reports can be shared over the Web, or emailed to colleagues. This paper describes when and how to use Interactive HTML to share JMP results.
Background
HTML, or HyperText Markup Language, is the technology that defines the structure of all Web pages (http://www.w3.org/html/) (Berners-Lee, 1989). HTML is used together with Cascading Style Sheets for styling (http://www.w3.org/Style/CSS/) (Meyer, 2004), and JavaScript for programming (http://www.ecmascript.org/) (Crockford, 2008).
Through Version 4, HTML was limited in its support for graphics and interactivity. Technologies developed to fill this gap were mostly browser extensions or “plug-ins”. These included Java applets, ActiveX controls, Flash, and Silverlight.
Starting around 2011, web browsers began supporting the new HTML canvas element for graphics, and new controls such as sliders for interactivity. Competing technologies began to decline around this time, and interactive Web pages began to be supported using HTML5. The figure below shows this trend in terms of keyword frequencies in advertisements on the job site Indeed.com (http://www.indeed.com/).
Figure 1. Job Postings for Interactive Web Technologies
In response to this trend, JMP, like other software products, has shifted Web development from Flash to Interactive HTML. A JMP Interactive HTML report is a single HTML file that can be shared by:
- posting it to the internet,
- saving it to a shared folder, or
- emailing it to a colleague.
Figure 2. JMP Interactive HTML Report
When to Use It
Interactive HTML requires embedded data. Whatever data is used to create the graphs, those data are embedded in the web page. The data are obfuscated, but readable by a motivated hacker.
It might appear that this security risk could be mitigated by encrypting the data. It cannot. The data must be readable by web browsers. Therefore, encrypted data would require a decryption key, also readable by web browsers – and by everyone else. Encrypting the data would be equivalent to buying an expensive burglar alarm for one’s house, and then leaving the key under the mat.
You can eliminate some risk by anonymizing your data, e.g. by creating a subset of your data without Name or ID columns. It is safest to create this subset yourself. However, columns not used in the JMP report are not embedded in the Interactive HTML file. So, as long as you don’t use any identifying columns for labels or other purposes, the data are effectively anonymized for you.
If you analyze sensitive data, you can always use the static HTML format (HTML Version 4), which does not embed the data. In the “File: Save As” dialog, HTML4 is labeled simply “HTML File”. HTML5 is labeled “Interactive HTML with Data” to emphasize both interactivity and security.
Figure 3. “File: Save As” Dialogs for Static HTML (HTML4) and Interactive HTML (HTML5)
Besides embedded data, Interactive HTML also requires a modern web browser. On Windows, Internet Explorer Version 8 does not support HTML Version 5, and IE Versions 9 and 10 support only parts of it. The default Android browser is older and slower, and Chrome and other browsers are easy to download.
As of 2015, JMP recommends Interactive HTML on the following browsers and devices:
- IE 11 and Edge on Windows
- Firefox on Windows and Mac
- Opera on Windows and Mac
- Chrome on Windows, Mac, and Android Tablets
- Safari on Mac and iPad
- Silk on Kindle Fire
We do not test Interactive HTML on phones. However, on the newer iPhone and Android phones, it often works well. Performance and features vary greatly depending on the phone.
How to Use It
Saving the Report
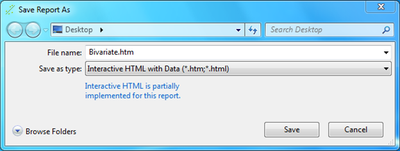
To save a report in HTML5 format, choose “File: Save As:” on Windows, or “File: Export” on the Mac, and specify the format “Interactive HTML with Data”.
Figure 4. “File: Save As” Dialog for Interactive HTML (HTML5)
Interactive HTML supports the most frequently used features of JMP. If your report contains a feature that is not supported, you’ll see a warning in the dialog, as shown in Figure 5. If this occurs, part of your report will be exported as a static image, the same as in Static HTML4.
Figure 5. Warning of Unsupported Feature
Outlines
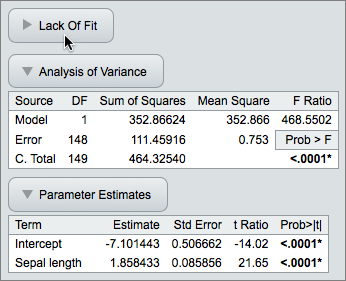
When you create an Interactive HTML report, graphs and tables that were closed when the page was created remain closed in the web page, until you open them. Open or close report sections by clicking or tapping the outline buttons in the report.
The figure below shows how to open the “Lack of Fit” table. The “Analysis of Variance” and “Parameter Estimates” tables are already open.
Figure 6: Using the Outline Buttons
JMP Interactive HTML employs a “Mobile First” user interface design strategy (Wroblewski, 2011). When you create an Interactive HTML report, you don’t always know on which devices it will be read. For this reason, controls such as buttons are large and easy to use, on either desktop or mobile devices.
Menus
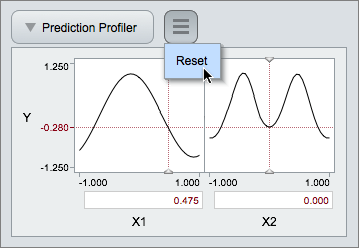
Use the menus to change the state or appearance of report contents. Menu contents depend on the contents of the associated outline. For example, the Profiler has a single menu to reset its state.
Figure 7: Using the Profiler Menu
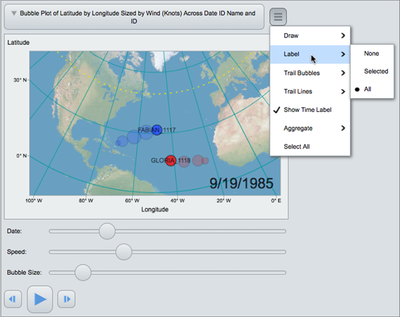
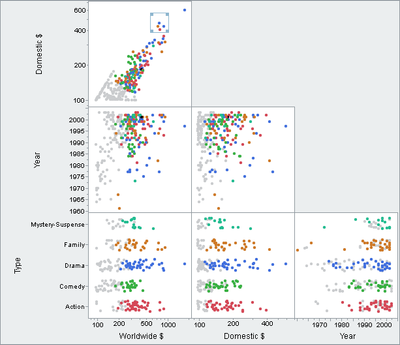
The Bubble Plot has an extensive menu system to change its appearance and behavior.
Figure 8: Using the Bubble Plot Menu
Modes
Concerning modes in user interfaces, traditional design advice is “avoid them if possible” (Nielsen, 1993). However, to support a product as richly interactive as JMP, some modes are necessary.
A familiar example is selection modes. You may want to select either single objects, or multiple objects. Single selection and multiple selection are two different modes.
In desktop products, Shift and Ctrl keys are used to switch between selection modes. However, on mobile devices, these keys don’t exist.
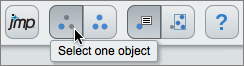
For this reason, selection modes are surfaced as a pair of toggle buttons at the top of the page. By default, the first button in this pair is pressed. This enables you to select one object at a time, and deselect all others.
Figure 9: Selecting Single Objects
To select multiple objects, click or tap the second toggle button. This enables you to select or deselect multiple objects.
In the figure below, three histogram bars have been selected. As in JMP, all graphs are linked, so rows selected in one graph are highlighted in all graphs (Becker and Cleveland, 1987) (Stuetzle, 1987).
Figure 10: Selecting Multiple Objects
There is a useful distinction between the behavior of the Shift and Ctrl keys and the toggle buttons. The keys enable a temporary mode switch, which tends to reduce user errors (Raskin 2000). The toggle buttons enable a persistent mode switch, which is simpler and more easily learned on mobile devices. If you view an Interactive HTML report on a desktop, both behaviors are supported.
The second pair of toggle buttons switches focus from the report as a whole, to the data. By default, the first button in this pair is pressed. On mobile devices, this first toggle button enables you to scroll and zoom the report. On all devices, it enables you to identify objects in the report. Almost all objects in Interactive HTML reports can display some identifying information.
Figure 11: Identifying Objects
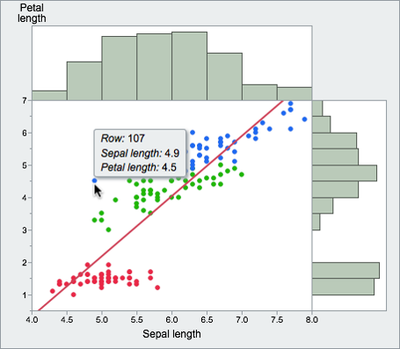
The graph below shows a bivariate fit using Iris.jmp, a JMP sample data table containing Fisher's measurements of three different iris species. One data point has been identified with its X and Y coordinates and row number. The table below shows a p-value with its associated description.
Figure 12: Identifying Data Values
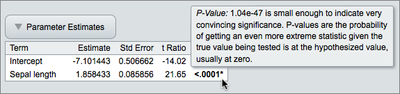
Figure 13: Describing a p-Value
You don’t always want to identify objects, or manipulate the report. Often, your goal is to explore the data. By clicking or tapping the second toggle button, you can drag a rectangle to select rows in graphs. This is called brushing, an important technique for exploring multivariate data (Becker and Cleveland, 1987). Drag the center of the rectangle to move it, or the corners to resize it.
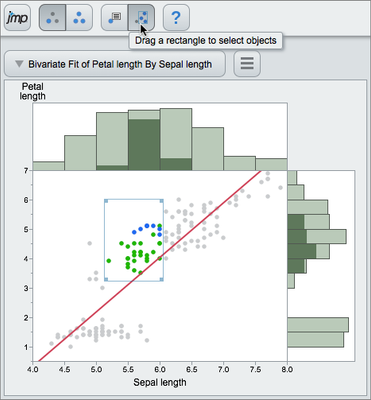
Figure 14: Brushing the Data
For additional power, modes can be combined. If you use a brush with multiple selection, this causes the brush to extend the selection, “painting” the data as shown in the figure below.
These two pairs of modes support the most common and useful interactive features for data exploration. JMP offers a rich set of additional modes, many of them surfaced in a tool palette (Cooper and Reimann, 2003). The tool palette metaphor is less useful in web applications because of poor cursor support, but some of these modes may be supported in future releases.
Figure 15: Brushing with Multiple Selection
How to Automate It
Interactive HTML reports can be automated by using the JMP Scripting Language (JSL) (SAS, 2014). A new command “Save Interactive HTML”, enables this feature.
// Exports a Bivariate Fit.
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
obj = Bivariate( Y( :weight ), X( :height ), Fit Line );
obj << Save Interactive HTML( "C:\Bivariate.html" );
Open( "C:\Bivariate.html" );
In the script above, the “Save Interactive HTML” command is followed by an “Open” command. This automatically displays the report in your default web browser.
How to Organize It
If you create many Interactive HTML reports, you’ll benefit from the JMP Auto-Publishing Add-In (Valente, Brady, and Kennedy, 2014). This provides an automated way to organize your reports, with a cover page and thumbnail sketches linked to individual reports. Download the JMP Auto-Publishing Add-In from the JMP User Community at https://community.jmp.com/docs/DOC-6689.
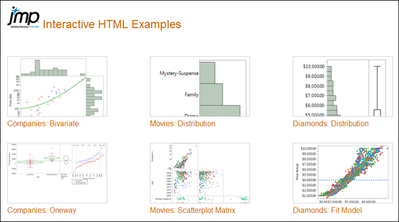
The JMP Auto-Publishing Add-In generated the cover page below, for our examples at http://www.jmp.com/jmphtml5/.
Figure 16. Reports Organized with the JMP Auto-Publishing Add-In
Future Work
Development of this project is driven by customer demand. Most frequently used tables and graphs were supported in JMP 11. Bubble Plots and Profilers were added in JMP 12.
For future releases, there is considerable demand for GraphBuilder. We also hope to integrate the JMP Auto-Publishing Add-In into the main product, and we are most interested in customer requests.
References
Becker R. and Cleveland W. (1987). “Brushing Scatterplots”, Technometrics, 127-142.
Berners-Lee T. (1989). “Information Management: A Proposal”, CERN.
Cooper A. and Reimann R (2003). About Face 2.0: The Essentials of Interaction Design. Wiley, 322-323.
Crockford D. (2008). JavaScript: The Good Parts. O’Reilly.
Meyer E. (2004). Cascading Style Sheets: The Definitive Guide. O’Reilly.
Nielsen J. (1993). Usability Engineering. Academic Press, 146-148.
Raskin J. (2000). The Humane Interface: New Directions for Designing Interactive Systems. ACM Press, 55-59.
SAS (2014). JMP 11 Scripting Guide, Second Edition. SAS Institute Inc.
Stuetzle W. (1987). “Plot Windows”, Journal of the American Statistical Association, 82, 466-475.
Valente D., Brady B., and Kennedy, A. (2014). “A JMP Add-In for Auto Publishing Interactive HTML Reports”, JMP Discovery Summit 2014.
Wroblewski L. (2011). Mobile First. A Book Apart.
Heman Robinson, JMP Principal Software Developer, SAS
The past twenty years have seen a parade of competing technologies to support interactive web pages. Finally, the industry has standardized on one technology, and JMP® has begun offering reports in HTML Version 5, or Interactive HTML.
Interactive HTML supports many of the exploratory features of JMP, including point identification, linking, and brushing. Saved reports can be shared over the Web, or emailed to colleagues. This paper describes when and how to use Interactive HTML to share JMP results.
Background
HTML, or HyperText Markup Language, is the technology that defines the structure of all Web pages (http://www.w3.org/html/) (Berners-Lee, 1989). HTML is used together with Cascading Style Sheets for styling (http://www.w3.org/Style/CSS/) (Meyer, 2004), and JavaScript for programming (http://www.ecmascript.org/) (Crockford, 2008).
Through Version 4, HTML was limited in its support for graphics and interactivity. Technologies developed to fill this gap were mostly browser extensions or “plug-ins”. These included Java applets, ActiveX controls, Flash, and Silverlight.
Starting around 2011, web browsers began supporting the new HTML canvas element for graphics, and new controls such as sliders for interactivity. Competing technologies began to decline around this time, and interactive Web pages began to be supported using HTML5. The figure below shows this trend in terms of keyword frequencies in advertisements on the job site Indeed.com (http://www.indeed.com/).
Figure 1. Job Postings for Interactive Web Technologies
In response to this trend, JMP, like other software products, has shifted Web development from Flash to Interactive HTML. A JMP Interactive HTML report is a single HTML file that can be shared by:
- posting it to the internet,
- saving it to a shared folder, or
- emailing it to a colleague.
Figure 2. JMP Interactive HTML Report
When to Use It
Interactive HTML requires embedded data. Whatever data is used to create the graphs, those data are embedded in the web page. The data are obfuscated, but readable by a motivated hacker.
It might appear that this security risk could be mitigated by encrypting the data. It cannot. The data must be readable by web browsers. Therefore, encrypted data would require a decryption key, also readable by web browsers – and by everyone else. Encrypting the data would be equivalent to buying an expensive burglar alarm for one’s house, and then leaving the key under the mat.
You can eliminate some risk by anonymizing your data, e.g. by creating a subset of your data without Name or ID columns. It is safest to create this subset yourself. However, columns not used in the JMP report are not embedded in the Interactive HTML file. So, as long as you don’t use any identifying columns for labels or other purposes, the data are effectively anonymized for you.
If you analyze sensitive data, you can always use the static HTML format (HTML Version 4), which does not embed the data. In the “File: Save As” dialog, HTML4 is labeled simply “HTML File”. HTML5 is labeled “Interactive HTML with Data” to emphasize both interactivity and security.
Figure 3. “File: Save As” Dialogs for Static HTML (HTML4) and Interactive HTML (HTML5)
Besides embedded data, Interactive HTML also requires a modern web browser. On Windows, Internet Explorer Version 8 does not support HTML Version 5, and IE Versions 9 and 10 support only parts of it. The default Android browser is older and slower, and Chrome and other browsers are easy to download.
As of 2015, JMP recommends Interactive HTML on the following browsers and devices:
- IE 11 and Edge on Windows
- Firefox on Windows and Mac
- Opera on Windows and Mac
- Chrome on Windows, Mac, and Android Tablets
- Safari on Mac and iPad
- Silk on Kindle Fire
We do not test Interactive HTML on phones. However, on the newer iPhone and Android phones, it often works well. Performance and features vary greatly depending on the phone.
How to Use It
Saving the Report
To save a report in HTML5 format, choose “File: Save As:” on Windows, or “File: Export” on the Mac, and specify the format “Interactive HTML with Data”.
Figure 4. “File: Save As” Dialog for Interactive HTML (HTML5)
Interactive HTML supports the most frequently used features of JMP. If your report contains a feature that is not supported, you’ll see a warning in the dialog, as shown in Figure 5. If this occurs, part of your report will be exported as a static image, the same as in Static HTML4.
Figure 5. Warning of Unsupported Feature
Outlines
When you create an Interactive HTML report, graphs and tables that were closed when the page was created remain closed in the web page, until you open them. Open or close report sections by clicking or tapping the outline buttons in the report.
The figure below shows how to open the “Lack of Fit” table. The “Analysis of Variance” and “Parameter Estimates” tables are already open.
Figure 6: Using the Outline Buttons
JMP Interactive HTML employs a “Mobile First” user interface design strategy (Wroblewski, 2011). When you create an Interactive HTML report, you don’t always know on which devices it will be read. For this reason, controls such as buttons are large and easy to use, on either desktop or mobile devices.
Menus
Use the menus to change the state or appearance of report contents. Menu contents depend on the contents of the associated outline. For example, the Profiler has a single menu to reset its state.
Figure 7: Using the Profiler Menu
The Bubble Plot has an extensive menu system to change its appearance and behavior.
Figure 8: Using the Bubble Plot Menu
Modes
Concerning modes in user interfaces, traditional design advice is “avoid them if possible” (Nielsen, 1993). However, to support a product as richly interactive as JMP, some modes are necessary.
A familiar example is selection modes. You may want to select either single objects, or multiple objects. Single selection and multiple selection are two different modes.
In desktop products, Shift and Ctrl keys are used to switch between selection modes. However, on mobile devices, these keys don’t exist.
For this reason, selection modes are surfaced as a pair of toggle buttons at the top of the page. By default, the first button in this pair is pressed. This enables you to select one object at a time, and deselect all others.
Figure 9: Selecting Single Objects
To select multiple objects, click or tap the second toggle button. This enables you to select or deselect multiple objects.
In the figure below, three histogram bars have been selected. As in JMP, all graphs are linked, so rows selected in one graph are highlighted in all graphs (Becker and Cleveland, 1987) (Stuetzle, 1987).
Figure 10: Selecting Multiple Objects
There is a useful distinction between the behavior of the Shift and Ctrl keys and the toggle buttons. The keys enable a temporary mode switch, which tends to reduce user errors (Raskin 2000). The toggle buttons enable a persistent mode switch, which is simpler and more easily learned on mobile devices. If you view an Interactive HTML report on a desktop, both behaviors are supported.
The second pair of toggle buttons switches focus from the report as a whole, to the data. By default, the first button in this pair is pressed. On mobile devices, this first toggle button enables you to scroll and zoom the report. On all devices, it enables you to identify objects in the report. Almost all objects in Interactive HTML reports can display some identifying information.
Figure 11: Identifying Objects
The graph below shows a bivariate fit using Iris.jmp, a JMP sample data table containing Fisher's measurements of three different iris species. One data point has been identified with its X and Y coordinates and row number. The table below shows a p-value with its associated description.
Figure 12: Identifying Data Values
Figure 13: Describing a p-Value
You don’t always want to identify objects, or manipulate the report. Often, your goal is to explore the data. By clicking or tapping the second toggle button, you can drag a rectangle to select rows in graphs. This is called brushing, an important technique for exploring multivariate data (Becker and Cleveland, 1987). Drag the center of the rectangle to move it, or the corners to resize it.
Figure 14: Brushing the Data
For additional power, modes can be combined. If you use a brush with multiple selection, this causes the brush to extend the selection, “painting” the data as shown in the figure below.
These two pairs of modes support the most common and useful interactive features for data exploration. JMP offers a rich set of additional modes, many of them surfaced in a tool palette (Cooper and Reimann, 2003). The tool palette metaphor is less useful in web applications because of poor cursor support, but some of these modes may be supported in future releases.
Figure 15: Brushing with Multiple Selection
How to Automate It
Interactive HTML reports can be automated by using the JMP Scripting Language (JSL) (SAS, 2014). A new command “Save Interactive HTML”, enables this feature.
// Exports a Bivariate Fit.
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
obj = Bivariate( Y( :weight ), X( :height ), Fit Line );
obj << Save Interactive HTML( "C:\Bivariate.html" );
Open( "C:\Bivariate.html" );
In the script above, the “Save Interactive HTML” command is followed by an “Open” command. This automatically displays the report in your default web browser.
How to Organize It
If you create many Interactive HTML reports, you’ll benefit from the JMP Auto-Publishing Add-In (Valente, Brady, and Kennedy, 2014). This provides an automated way to organize your reports, with a cover page and thumbnail sketches linked to individual reports. Download the JMP Auto-Publishing Add-In from the JMP User Community at https://community.jmp.com/docs/DOC-6689.
The JMP Auto-Publishing Add-In generated the cover page below, for our examples at http://www.jmp.com/jmphtml5/.
Figure 16. Reports Organized with the JMP Auto-Publishing Add-In
Future Work
Development of this project is driven by customer demand. Most frequently used tables and graphs were supported in JMP 11. Bubble Plots and Profilers were added in JMP 12.
For future releases, there is considerable demand for GraphBuilder. We also hope to integrate the JMP Auto-Publishing Add-In into the main product, and we are most interested in customer requests.
References
Becker R. and Cleveland W. (1987). “Brushing Scatterplots”, Technometrics, 127-142.
Berners-Lee T. (1989). “Information Management: A Proposal”, CERN.
Cooper A. and Reimann R (2003). About Face 2.0: The Essentials of Interaction Design. Wiley, 322-323.
Crockford D. (2008). JavaScript: The Good Parts. O’Reilly.
Meyer E. (2004). Cascading Style Sheets: The Definitive Guide. O’Reilly.
Nielsen J. (1993). Usability Engineering. Academic Press, 146-148.
Raskin J. (2000). The Humane Interface: New Directions for Designing Interactive Systems. ACM Press, 55-59.
SAS (2014). JMP 11 Scripting Guide, Second Edition. SAS Institute Inc.
Stuetzle W. (1987). “Plot Windows”, Journal of the American Statistical Association, 82, 466-475.
Valente D., Brady B., and Kennedy, A. (2014). “A JMP Add-In for Auto Publishing Interactive HTML Reports”, JMP Discovery Summit 2014.
Wroblewski L. (2011). Mobile First. A Book Apart.