- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
JMP Add-Ins
Download and share JMP add-ins- JMP User Community
- :
- File Exchange
- :
- JMP Add-Ins
- :
- HTML5 Auto-Publishing
Version 1.1 5-28-2014
Note: This Add-In Requires JMP 11.1.1 or Later. This Add-In is intended to support publishing from standard reports generated through JMP platforms. There may be situations where custom scripts, applications and/or journals may cause the Add-In to fail before generating a complete report. As such, we have to say that this Add-In does not support auto-publishing from these items. As this Add-In was intended to be a proof-of-concept, we are saying that development and maintenance for this Add-In is complete.
Changes in 1.1:
- Fixed an error where the .css file selection was not writing correctly to the index.html page.
- Path to the report is now automatically written to the Blast Queue JMP table. If the directory of the Web page is moved, you will need to run the first script to update the path.
- Updated help file in Add-In.

Watch a demo:
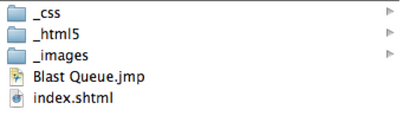
Below is the web page structure that is written as the result of running this add-in:
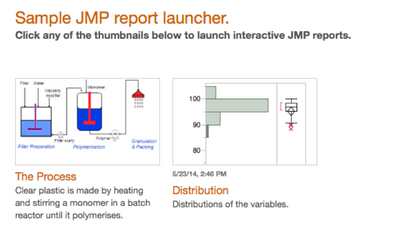
Simply double-click the index page in the folder and the web page will be displayed in your browser (as shown in the Sample JMP report launcher image, above). Then click on the icons to view the interactive HTML JMP reports.
The index page is also built with standard HTML and the design is controlled by cascading style sheets (CSS). The details in the index page can be customized right in JMP, allowing you to change the report title and add descriptions or notes.
When you first start the Add-In, it will ask you for a directory where you’d like to store the built web page.
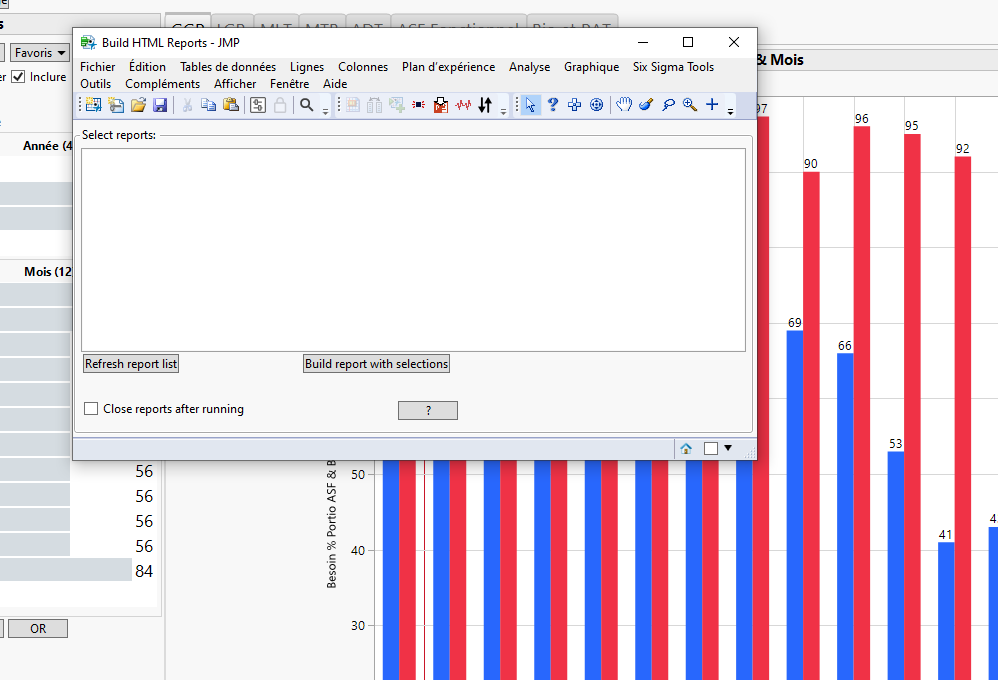
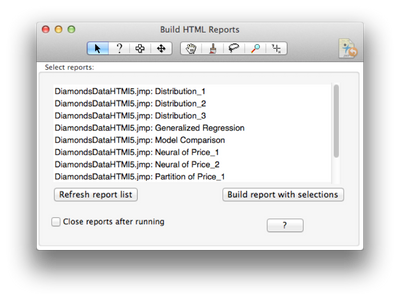
To get started generating your report click on the Refresh report list button to populate the list with all open JMP reports.
This will generate a JMP table and populate the directory you specified previously with three folders and an index HTML file:
- The _css folder includes .css files, which adjust how the index page looks and is organized.
- The _html5 folder includes all of the generated interactive HTML reports with data saved by JMP.
- The _images folder includes thumbnails of the JMP reports generated to populate the index page.
- Finally there is an index page, which is the main file to browse and launch your JMP reports.
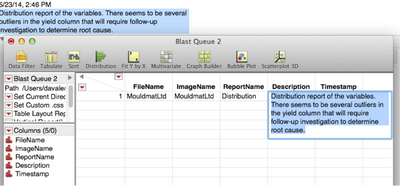
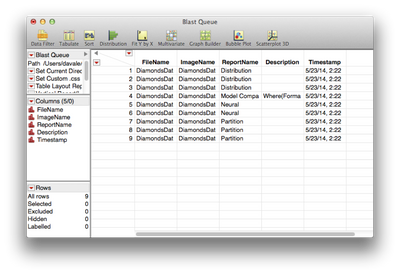
Below is a sample of the JMP table that is created, which is called Blast Queue. If you wish, you can save this file to the directory where the web page is created. This JMP table lets you adjust the layout of the web page and also lets you edit content of the index page directly. You don’t need to manually edit the HTML in order to make changes. 
There are three scripts in this table that let you adjust the look of the index page:
- Table Layout Report: Generates an index page in a grid with up to four analysis steps in a row.
- Vertical Report (Lg. Icons): Generates an index page in a list with large thumbnail icons.
- Vertical Report (Sm. Icons): Generates an index page in a list with small thumbnail icons.
In order for the timestamp to reflect the actual time when the report was run, navigate to JMP > Preferences > Reports and then turn on Date Title on Output. This will write the date/time to the JMP report, which will then be written to the Timestamp column.
You can change the Report Name and Description by editing the text in those columns. The order of the report will be the same as in the table, so to change the report order just change the order of the rows in the table. To delete any reports from the index page, delete them from the table.
Advanced Features
Thumbnails are generated automatically based on the first available graphic in the report. You can select the thumbnail manually by using the selection tool. Simply highlight the object on the JMP report you wish to use as the thumbnail before clicking the Build report with selections button.
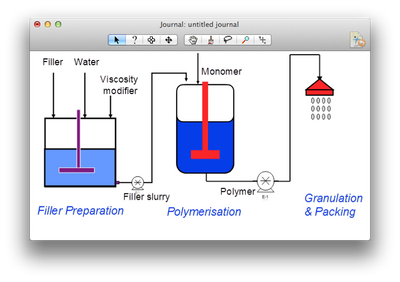
You can also use the Journal to generate a report in the web page. This is useful if you have a PowerPoint slide or an image that you wish to include in your web page. Create a new Journal and then paste in the image:

You can automatically add a description to your JMP reports during the analysis session by adding a text block right after the data/timestamp. Then, when the report is blasted, that text block will be pulled into the description field for that row.
This is pretty slick!
I'm glad you like it! Please let us know if you have any suggestions or comments.
is there a jsl commend for this add-in ?
Worked very smoothly (JMP Pro 14.2 on Mac) except graphs are incomplete when compared against the corresponding journaled reports. The platform reports are from Fit Curve, where 3 models are used, with different reports for the different data sets modeled. The Model Comparison table at the top shows fine, along with a color for each model. The next item is Plot. For some reports, the data and curves show up fine, while others only show the data. I tried closing each Plot before running the HTML5 add-in, but that did not help. Neither did closing and opening the Plot. The same issue occurs with the Inverse Prediction plot: it shows the predicted doses and confidence intervals, but not the model curve. I have tried opening the index.shtml file both in Safari and in Firefox, same issue. Any ideas?
bonjour,
cet add-in ne reconnaît pas un rapport. je ne sais pas pourquoi.
comment faire ?
cordialement
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us