- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
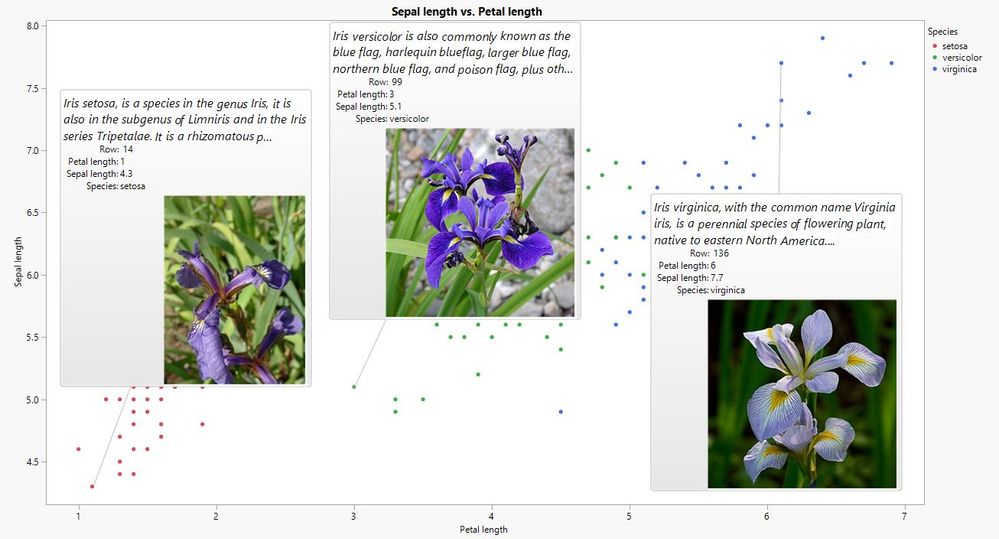
In JMP 15.0 hover labels got extensions that provide the ability to the display images and rich text inside hover labels. The image displayed and what happens when you click on it are completely under the control of the user. One can retrieve an image from a column, a file or a URL built dynamically based on the graph context (e.g. X and Y values of your graph).
To showcase this feature, this example uses a generic script called WikiReader.jsl that can make HTTP requests to retrieve (and cache) bits of information about a topic from Wikipedia. It also shows how to process JSON payloads into JSL data structures for further processing. We then use this script to create another called AugmentedIris.jsl, which demonstrates how to augment the hover labels of a typical Iris scatterplot to show data-driven images and custom text downloaded from the web.
I have to say, it looks a lot prettier this way. :)
For more information on graphlets, check https://www.jmp.com/content/dam/jmp/documents/en/support/jmp15/using-jmp.pdf, page 512.
For more information on textlets, check https://www.jmp.com/content/dam/jmp/documents/en/support/jmp15/using-jmp.pdf, page 526.
Hi. JMP Documentation is now on the web. So here are direct links:
Info about all the Hover Label customizations - https://www.jmp.com/support/help/en/15.0/index.shtml#page/jmp/add-hover-graphs.shtml#
Info on graphlets - https://www.jmp.com/support/help/en/15.0/index.shtml#page/jmp/add-graphs-or-images-to-hover-labels.s...
Info on textlets - adding Rich Text to Hover Labels https://www.jmp.com/support/help/en/15.0/index.shtml#page/jmp/add-rich-text-to-hover-labels.shtml#
From the online documentation, you can access hot links and use the top > and < to navigate through pages like a tutorial.
Thanks for the JSL.
I want to know if I can open the graph in the normal way first.
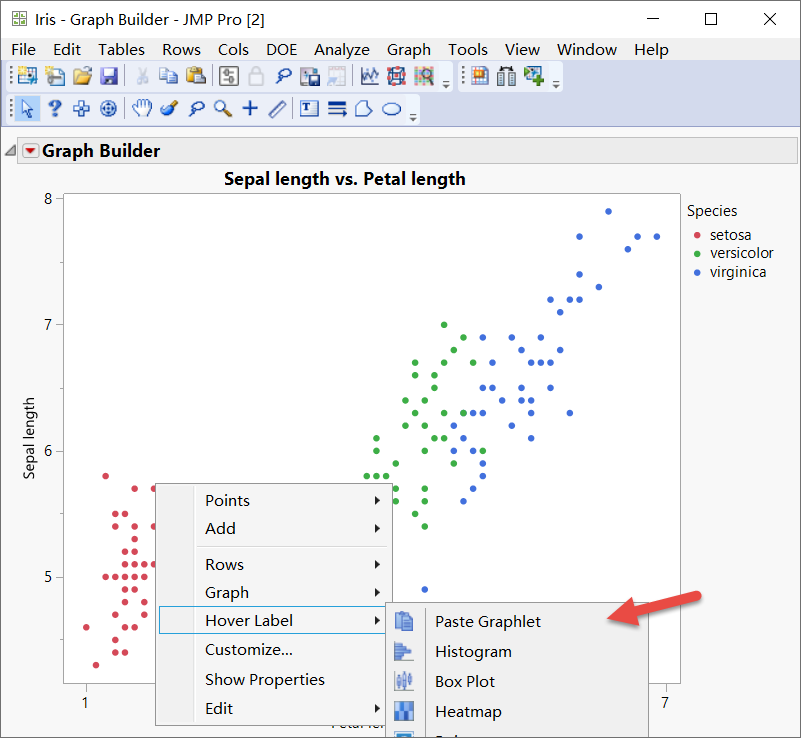
On this basis, how to paste the real WikiReader.jsl into the "hover label" paste Graphlet on the graph to achieve the same effect?
Thanks!
dt = Open("$SAMPLE_DATA/Iris.jmp");
gb = dt << Graph Builder( Size( 531, 456 ), Show Control Panel( 0 ),
Variables( X( :Petal length ), Y( :Sepal length ), Color( :Species ) ), Elements( Points( X, Y, Legend( 2 ) ) )
);Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us