- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JMP Scripters Club Discussions
- JMP User Community
- :
- JMP Users Groups
- :
- JMP Users Groups by Capability
- :
- JMP Scripters Club
- :
- Discussions
- :
- Session 11: Platform Programming 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Session 11: Platform Programming 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Session 11: Platform Programming 1
It is not always one has the privilege to watch presentations and demos that are immediately as useful as the things routinely shown in the JMP Scripters Club. Yesterday was another great session. Personally, with regards to Display Boxes, I also got a lot out of this web reference by @David_Burnham: Using Display Boxes To Present And Align Content | JMP Ahead (pega-analytics.co.uk).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Session 11: Platform Programming 1
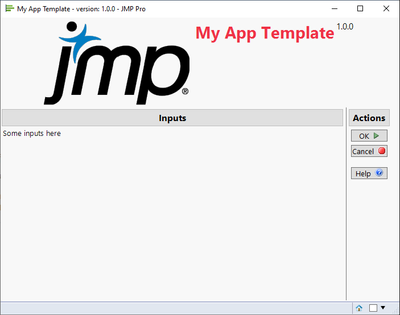
Good read from JMP Help Construct Display Boxes for New Windows (jmp.com). I did at the end mention that I would post quick template I tend to use (my complete template does have a bit more bells and whistles DEPENDING on what type of add-in it is going to be).
my_app.jsl
/*""" One sentence function description.
Author: jthi
Creation Date: 2023-11-16
Creation JMP Version: JMP Pro 17.2.0
Description (generally this part is longer explanation about the app): This is part of the template I generally use. I do have different utility
functions which I add through version control as needed and I store my configuration files
separated from this script.
Basic structure for my add-ins/larger tools is:
/my_app
/config
ma_config.jsl
/bin
/externals
ma_utilies.jsl
/doc
my_app.jsl
my_app -> ma prefix. I use this type of prefixes for some of my script names
because JMPs Recent Files shows only the file name, nothing more. This way I can at least
have an idea which config file I'm going to open as I develop many different tools.
/config contains all sorts of configuration files, it could be sql query templates, images,
settings files, specification tables...
/bin contains the scripts which are included to make my_app work
/bin/externals are common scripts/files which I copy as externals (I'm using svn for version control)
as needed (for example generic utility functions, version control functions)
/doc would contain documentation but it is usually empty. User instructions and such
I write to content management system and my code documents itself (mostly). Sometimes
this folder does contain flowcharts or some sort of readme if I feel like those are needed.
Some examples which might (or might not) follow this type of template can be found from community:
- https://community.jmp.com/t5/Discovery-Summit-Europe-2023/Pythonless-Python-Integration-for-JMP-2023-EU-30MP-1265/ta-p/572674
- https://community.jmp.com/t5/JMP-Add-Ins/Analyse-Columns/ta-p/460329
- https://community.jmp.com/t5/JMP-Add-Ins/Enhanced-Sankey-Plot-ESP/ta-p/549745 (different layout)
Todo:
*
*
"""*/
Names Default To Here(1);
app_name = "My App Template";
version_str = "1.0.0";
window_name = app_name || " - version: " || version_str;
help_url = "https://community.jmp.com/";
window_icon = "Distrib"; // Built-in JMP Icons is very helpful for icons
// I either keep the logo in my config folder or store the expression created by
// JMP when I open that (usually I store the expression), for example:
// company_logo = Open("$SAMPLE_IMAGES/tile.jpg", "jpg");
company_logo = Icon Box("JMPLogo") << get picture;
run_app = Expr(
nw = New Window(window_name, Show Menu(0), Show Toolbars(0),
V List Box(align("center"),
H List Box(
Try(Picture Box(company_logo)),
Spacer Box(Size(5,0)),
H List Box(Align(top),
Text Box(app_name, << Set Font Size(22), << Font Color("Red"), << Set Font Style("Bold"), << Set Wrap(500)),
Text Box(version_str, << Set Font Size(11), << Font Color("Black"), << Set Font Style("Plain"))
)
),
Tab Box(
Tab Page Box("Inputs",
// Usually I don't force my tab page box sizes, but if I do, I use Spacer Boxes like this
V List Box(Spacer Box(Size(600, 0)), // Force width using V List Box + Spacer Box
H List Box(Spacer Box(Size(0, 300)), // H List Box + Spacer Box for height
Lineup Box(N Col(1),
Text Box("Some inputs here"), // And content inside this H List Box + Spacer Box
)
)
),
, << Set Base Font("Title")
),
Tab Page Box("Actions",
Lineup Box(N Col(1),
Button Box("OK",
<< Set Icon("RunTableScript")
),
Button Box("Cancel",
<< Set Function(function({this}, (this << top parent) << close window)
)
, << Set Icon("DebuggerAddBreakpoint")
),
Spacer Box(Size(0, 10)),
Button Box("Help", Web(help_url), << Set Icon("WinHelpAbout")),
), << Set Base Font("Title")
), << Set Style("Horizontal Spread")
)
), << Set Window Icon(window_icon)
);
);
run_app;
Write(); // I use Write(); to avoid "returning" the last run line mostly to keep log cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Session 11: Platform Programming 1
Here is a nice link collection by @juliagong:
very helpful as well:
Introduction to the JMP Scripting Language Course - # 5.2&3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Session 11: Platform Programming 1
Great overview and invaluable information for understanding visual elements in JSL. If you’re building a graphical interface (e.g., dialog box and report) consider using Application Builder. AB lets you more quickly and efficiently build the visual parts of applications using drag-and-drop to create, organize, and reorganize elements. It will save you a ton of time by generating the code for all visual elements and letting you change most properties interactively through the integrated Property window. You can still make changes programmatically, if needed. The layout can be built and changed interactively. In the end, you end up with an application that’s more compact and easier to maintain. I recently did a Discovery session on AB and added a recipe to the JSL Cookbook (I’m still working on the second recipe I used in the live Discovery session).
There are some differences between from-scratch JSL and AB, particularly when it comes to work with objects (e.g., how they are referenced and how scripts are associated with them) and passing values between windows (modules). I talk about this in the Discovery materials and the second recipe will act as an example.
Regardless of the approach you use to build your applications, what Troy talked about is still important. You can still message objects to change their properties. This comes in handy when you need to set a value at run time or when the property doesn’t appear in the Property panel (e.g., White Box Style for Text Edit Box). The Scripting Index is the best place to find information about the messages an object will take and examples of their use. It’s also good to understand what objects do and how to use them.
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us