- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: screen size
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
screen size
Hi,
I created a dashboard for an HP E 222 screen: I can see the data filter box and the complete graph of each tab page boxes. but ifI or my colleagues have a smaller screen (20 ") or notebook PC, we no longer have the full width of the dashboard. Is there a trick to adapt the dashboard to the size of the screen: with a jsl or other solution?
best regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: screen size
Yeah, there's plenty of ways to change window size/content size, but it really depends on what you are resizing. Hope the below code helps.
Names Default To Here( 1 );
//This message applies to all display box objects
w = New Window( "Test",
lb = List Box( {"a", "b", "c", "d"} ),
Button Box( "Enable 2nd item",
lb << enable item( 2, 1 );
Show( lb << item enabled( 2 ) );
),
Button Box( "Disable 2nd item",
lb << enable item( 2, 0 );
Show( lb << item enabled( 2 ) );
)
);
print(w << Get Content Size());
print(w << Get Window Size());
Wait( 2 );
w << Set Content Size( 400, 300 );
Wait( 2 );
w << inval size();
//Other Options to check out
//w << Optimize Display;
//w << Size to Fit;
//w << Zoom Window;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: screen size
Hi,
I have similar issue about size and can't fix it yet.
I use 'for loop' to create graph which set size (900,900) .
nw= New Window("Dashboard");
Gr1 = expr ( data table (...) << Graph Builder (
Size (900,900)
..
);
When I append to the same window, it will resize Y automatically.
first I used nw << Append (Hlistbox(Gr1));
then I tried 'report'
nw << Append (Report(Gr1));
It still show same problem.
How to fix graph size in window? Please advise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: screen size
This is really a seperate question and problem entirely, please post a new forum post and @ me and I'll give you working code. As a hint, your problem is appending directly to the window.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: screen size
JMP Reports like Graph Builder and Bubble Plot stretch with window size by default, and combined with Splitter Boxes in a dashboard give you a lot of flexibility in size and layout. Other JMP reports may not stretch by default, and require customization to create a stretchable dashboard.
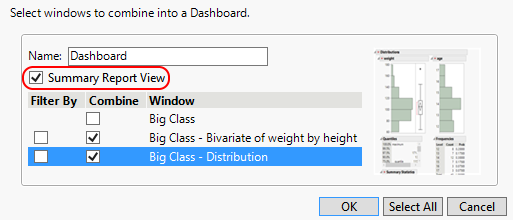
One built-in feature for dashboard stretching is Summary View. You can opt-in to the Summary View when creating a dashboard using Combine Windows:
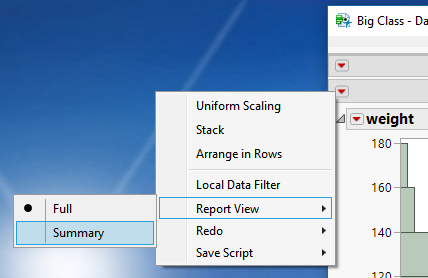
In a running dashboard, you can also toggle Summary View on or off for all reports (from the top-level red-triangle) or for any individual report (from the report red-triangle):
Summary View makes graphs stretchable, but also hides most other information, such as tables. Stretching works best when there is little else in the window, because otherwise the tables and other display information will cause the graph to shrink to a size too small to be very useful.
More customized stretching can be done from JSL. A few examples of things you can do are shown in the script below:
- Collapse parts of the reports that you don't need - in many cases this could also be done from the red-triangle menu of the platform.
- Close outlines to keep them available but save some initial space
- Make a long table scrollable. This can also be done interactively by stretching the table with the mouse
- Decide which boxes should be stretchable (often Frame Box) and turn on stretching. You may also want to use <<Set Min Size() and <<Set Max Size().
dt=Open("$SAMPLE_DATA/Big Class.jmp");
biv = dt << Bivariate( Y( :weight ), X( :height ), Fit Line );
rpt = biv << Report;
rpt["Lack Of Fit"] << Visibility("Collapse");
rpt["Analysis of Variance"] << Close(1);
rpt["Summary of Fit"][Table Box(1)] << Set Scrollable(3,0);
rpt[Frame Box(1)] << Set Auto Stretching(1,1);
Suggestions 1 (Collapse) and 4 (Stretchable) are essentially what Summary View is doing for you with a rule-based approach. With JSL and interactive customization you can more precisely create the type of stretchable dashboard that you are looking for.
Hope that helps!
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us