- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: background color of graph builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
background color of graph builder
Dear all,
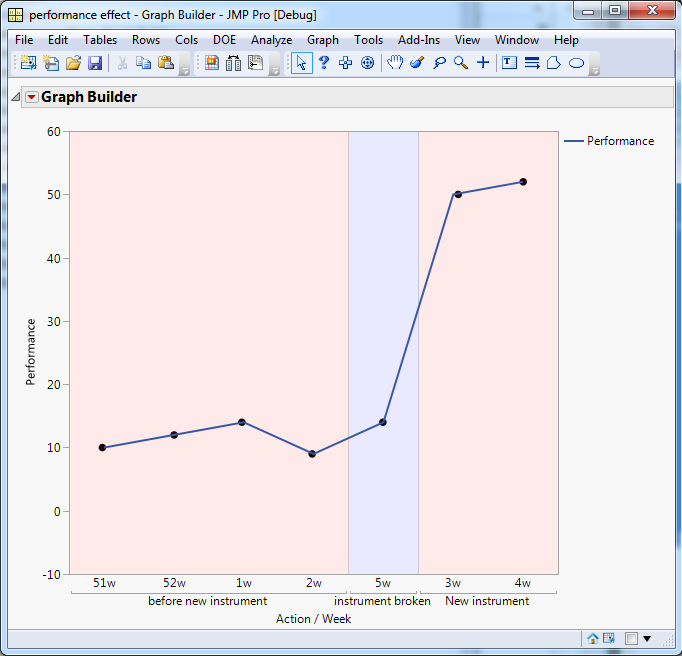
I have a performance graph created by graph builder option. I buy a new instrument ı try to show its effect on performance by weekly. As you see on below graph. I want to shown 3 region background color differently. The first region light red, second region light blue. 3 region light red.
These regions are taken from action column. How can i do this?
Is there anyone can help me?
You can see jmp file at the attachment.

Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
You could use a semi-transparent Heatmap in the background colored by the "Action" column.
Graph Builder(
Size( 538, 519 ),
Show Control Panel( 0 ),
Variables( X( :Action ), X( :Week, Position( 1 ) ), Y( :Performance ), Color( :Action ) ),
Elements(
Points( X( 2 ), X( 1 ), Y, Color( 0 ), Legend( 9 ) ),
Heatmap( X( 1 ), Legend( 11 ) ),
Line( X( 2 ), X( 1 ), Y, Color( 0 ), Legend( 10 ) )
),
SendToReport(
Dispatch( {}, "Action", ScaleBox, {Label Row( 2, Show Major Grid( 1 ) )} ),
Dispatch(
{},
"400",
ScaleBox,
{Legend Model(
11,
Properties(
0,
{Transparency( 0.1 ), gradient(
{Color Theme(
{"Blue to Gray to Red Copy Copy", 4099, {{255, 0, 0}, {1, 1, 222}, {0, 0, 255}, {252, 11, 11}}, {0, 0.41025641025641,
0.575498575498576, 1}}
), Min Lightness( 0.5462 ), Max Lightness( 0.5798 ), Width( 12 ), Discrete Colors( 1 ), N Labels( 4 )}
)}
)
)}
),
Dispatch( {}, "graph title", TextEditBox, {Set Text( "" )} ),
Dispatch( {}, "400", LegendBox, {Legend Position( {9, [-1], 11, [-1], 10, [0]} ), Position( {-1, -1, 0} )} )
)
);
You wouldn't need trasparency if you use lighter colors in custom color theme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
To add a heatmap as a background to your graph using Graph Builder's graphical user interface:
1. From the red triangle menu, select 'Show Control Panel'.
2. Shift-click the Heatmap button.
3. Right-click in the plot area, select 'Heatmap', then 'Move Backward'. Do this step twice.
4. Click the 'Action' column in the Control Panel's columns list, then click the Color.
5. In the left side control panel, 'Heatmap' should be listed below the columns list.
6. Click the triangle to the right of the word 'Variables' under 'Heatmap'.
7. Uncheck the boxes to the left of 'Week' and 'Y Performance'.
8. Click the triangle to the right of the word 'Variables' under 'Points'.
9. Uncheck the box to the left of 'Color Action'.
10. Click the triangle to the right of the word 'Variables' under 'Line'.
11. Uncheck the box to the left of 'Color Action'.
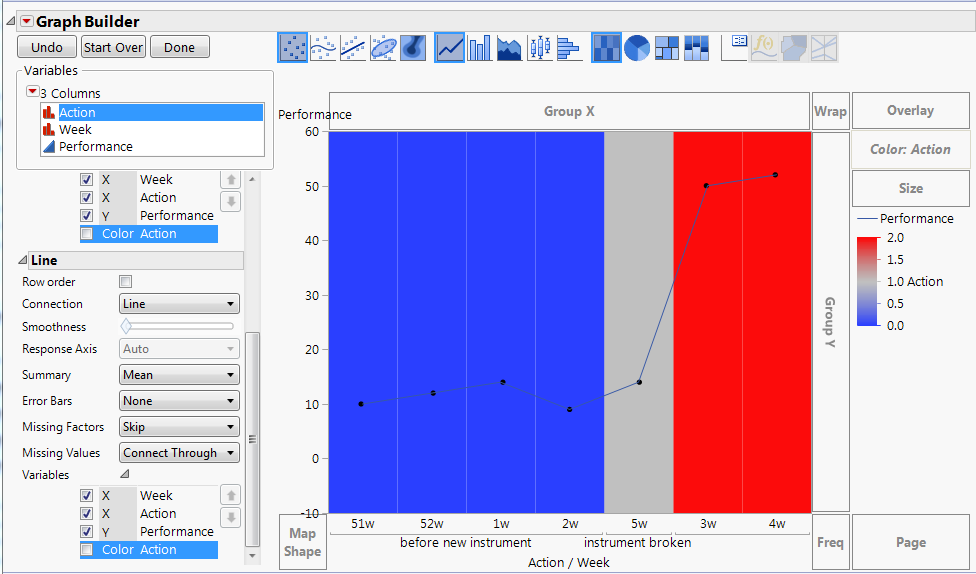
At this point the heatmap should look like dark vertical bars behind your original plot as shown in the image below. The remaining steps will adjust the heatmap colors.
Adjusting the heatmap colors:
12. Right-click on the color gradient in the legend on the right and select 'Gradient...'.
13. In the 'Gradient Settings' dialog, right-click on the color gradient to the right of 'Color Theme'.
14. In the 'Continuous Color Themes' dialog, click on the triangle to the left of 'Custom Color Theme'.
15. Click the 'New' button.
16. Click the blue slider on the left under the gradient, then click on the red rectangle under 'Basic Colors' in the 'Color' dialog, then click 'OK'.
17. Click the gray slider in the middle under the gradient, then click on a dark blue rectangle under 'Basic Colors' in the 'Color' dialog, then click 'OK'.
18. Click on the gradient between the red and blue sliders to add another slider.
19. Click the new slider in the middle under the gradient, then click on a dark blue rectangle under 'Basic Colors' in the 'Color' dialog, then click 'OK'.
20. Click the 'Space Evenly' button.
21. Optional step: In case you may want to use this new color theme again, change the color theme name in the white box under Custom Color Theme' and click 'Save'.
22. Click 'OK' to return back to the 'Gradient Settings' dialog.
23. Click the box to the left of 'Discrete Colors', then click 'OK' to close the 'Gradient Settings' dialog.
24. Right-click on the color gradient in the legend on the right and select 'Transparency...'.
25. Enter 0.1 for the transparency value and click 'OK'
26. The graph should look good now. Click 'Done' to close Graph Builder's Control Panel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
In JMP 13 it's possible to add reference lines as ranges. With the right choice of intervals and colors you should be able to use x-axis ref lines to get the appearance you want.
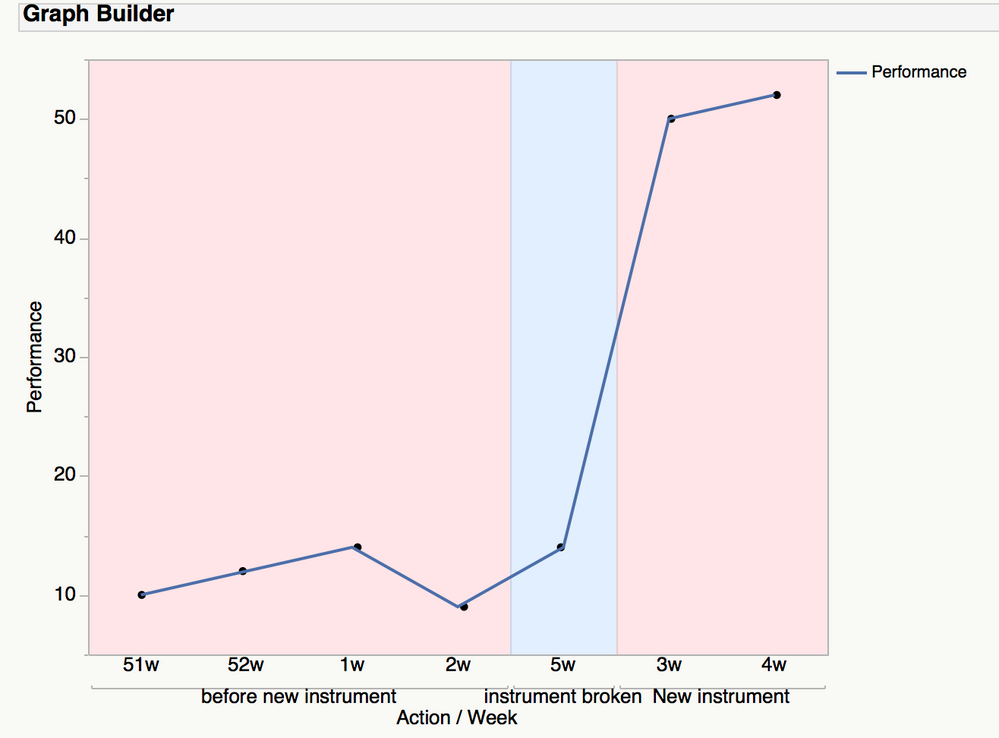
Here's an example:
Graph Builder(
Size(533, 464),
Show Control Panel(0),
Variables(X(:Action), X(:Week, Position(1)), Y(:Performance)),
Elements(Points(X(2), X(1), Y, Legend(9)), Line(X(2), X(1), Y, Legend(10))),
SendToReport(
Dispatch(
{},
"Action",
ScaleBox,
{Add Ref Line({-0.5, 3.5}, "Solid", "Light Red", "", 1, 0.25),
Add Ref Line({3.5, 4.5}, "Solid", "Light blue", "", 1, 0.25),
Add Ref Line({4.5, 6.5}, "Solid", "Light Red", "", 1, 0.25),
Label Row(2, Show Major Grid(1))}
),
Dispatch({}, "graph title", TextEditBox, {Set Text("")})
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
What a great solution!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
You could use a semi-transparent Heatmap in the background colored by the "Action" column.
Graph Builder(
Size( 538, 519 ),
Show Control Panel( 0 ),
Variables( X( :Action ), X( :Week, Position( 1 ) ), Y( :Performance ), Color( :Action ) ),
Elements(
Points( X( 2 ), X( 1 ), Y, Color( 0 ), Legend( 9 ) ),
Heatmap( X( 1 ), Legend( 11 ) ),
Line( X( 2 ), X( 1 ), Y, Color( 0 ), Legend( 10 ) )
),
SendToReport(
Dispatch( {}, "Action", ScaleBox, {Label Row( 2, Show Major Grid( 1 ) )} ),
Dispatch(
{},
"400",
ScaleBox,
{Legend Model(
11,
Properties(
0,
{Transparency( 0.1 ), gradient(
{Color Theme(
{"Blue to Gray to Red Copy Copy", 4099, {{255, 0, 0}, {1, 1, 222}, {0, 0, 255}, {252, 11, 11}}, {0, 0.41025641025641,
0.575498575498576, 1}}
), Min Lightness( 0.5462 ), Max Lightness( 0.5798 ), Width( 12 ), Discrete Colors( 1 ), N Labels( 4 )}
)}
)
)}
),
Dispatch( {}, "graph title", TextEditBox, {Set Text( "" )} ),
Dispatch( {}, "400", LegendBox, {Legend Position( {9, [-1], 11, [-1], 10, [0]} ), Position( {-1, -1, 0} )} )
)
);
You wouldn't need trasparency if you use lighter colors in custom color theme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
I like this solution. When ı put this script which automaticaly apply this. But ı do not have experience using jmp script part. Is it possible to decribe how can ı apply this by stepwise without using script part?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
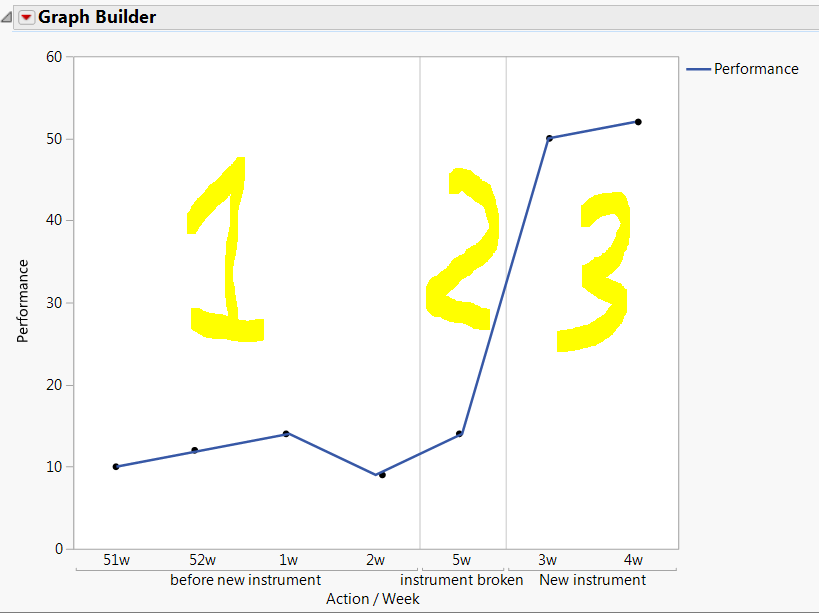
There is a fair bit of customization using the point and click approach to building this graph. Rather than describing each step, start by using the script to create the graph. Now go to the red popup menu by Graph Builder and choose "Show Control Panel". Look at the options under each part of the graph. This is three different graphs put together (hold the shift key down and choose each of the icons above the plot). Especially note what is under the Variables section for each graph part. Not all variables are appearing on each graph. Finally, a right-click over in the legend area to see the various legends. Some of them are turned off, but turning them on will show you customizations on each legend, notably the customization of the heat map legend.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
To add a heatmap as a background to your graph using Graph Builder's graphical user interface:
1. From the red triangle menu, select 'Show Control Panel'.
2. Shift-click the Heatmap button.
3. Right-click in the plot area, select 'Heatmap', then 'Move Backward'. Do this step twice.
4. Click the 'Action' column in the Control Panel's columns list, then click the Color.
5. In the left side control panel, 'Heatmap' should be listed below the columns list.
6. Click the triangle to the right of the word 'Variables' under 'Heatmap'.
7. Uncheck the boxes to the left of 'Week' and 'Y Performance'.
8. Click the triangle to the right of the word 'Variables' under 'Points'.
9. Uncheck the box to the left of 'Color Action'.
10. Click the triangle to the right of the word 'Variables' under 'Line'.
11. Uncheck the box to the left of 'Color Action'.
At this point the heatmap should look like dark vertical bars behind your original plot as shown in the image below. The remaining steps will adjust the heatmap colors.
Adjusting the heatmap colors:
12. Right-click on the color gradient in the legend on the right and select 'Gradient...'.
13. In the 'Gradient Settings' dialog, right-click on the color gradient to the right of 'Color Theme'.
14. In the 'Continuous Color Themes' dialog, click on the triangle to the left of 'Custom Color Theme'.
15. Click the 'New' button.
16. Click the blue slider on the left under the gradient, then click on the red rectangle under 'Basic Colors' in the 'Color' dialog, then click 'OK'.
17. Click the gray slider in the middle under the gradient, then click on a dark blue rectangle under 'Basic Colors' in the 'Color' dialog, then click 'OK'.
18. Click on the gradient between the red and blue sliders to add another slider.
19. Click the new slider in the middle under the gradient, then click on a dark blue rectangle under 'Basic Colors' in the 'Color' dialog, then click 'OK'.
20. Click the 'Space Evenly' button.
21. Optional step: In case you may want to use this new color theme again, change the color theme name in the white box under Custom Color Theme' and click 'Save'.
22. Click 'OK' to return back to the 'Gradient Settings' dialog.
23. Click the box to the left of 'Discrete Colors', then click 'OK' to close the 'Gradient Settings' dialog.
24. Right-click on the color gradient in the legend on the right and select 'Transparency...'.
25. Enter 0.1 for the transparency value and click 'OK'
26. The graph should look good now. Click 'Done' to close Graph Builder's Control Panel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: background color of graph builder
I like it very much. Thank you everyone. :)
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us