- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- JSL Check Box Set Size
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
JSL Check Box Set Size
Hello JMP folk,
Is it possible to change the size of a Check Box by script? Looking through the documentation I set the max size before changing the Height & Width but I have still not been able to increase the checkbox size. Have not found any other topics on this in the forum.
windowMain = New Window( "test",
//Header
Outline Box( "",
H List Box(
Check Box( "", << Set Max Size(30,30), << Set Width(30), << Set Height(30), << SetAll(1)),
)
)
);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Check Box Set Size
I didn't see a way to change the size of the box. If you want to put some large text next to it you could do that. I don't think you can change the size of text within the checkbox display box (so i left it an empty string), but a textbox() can be adjusted.
windowMain = New Window( "test",
//Header
Outline Box( "", H List Box( cb = Check Box( "" ), tb = Text Box( "text" ) ) )
);
tb << set font size( 30 );- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Check Box Set Size
I'm not sure how complex of a solution you are looking for, but I am a big fan of using the MouseBox display to create my own custom displays. Below is a function that allows you to create a custom check box where you can set the width of the text. It uses MouseBox to capture the click while your mouse is over the text to emulate the behavior of a native check box.
Custom Check Box = Function( {text, width},
H List Box( Align( "center" ),
Check Box( "" ),
Mouse Box(
H List Box(
Spacer Box( Size( 5, 0 ) ), // for good alignment
Text Box( text,
<<Set Width( Max( 25, width - 30 /* check box is typically 25 pixels */ ) )
)
),
<<Set Default Cursor( "Finger" ),
<<Set Click Enable( 1 ),
<<Set Click(
Function({this,clickpt,event},
{this_chk},
If( event == "Pressed",
// if we clicked, invert the selection of the check box
this_chk = (this << Parent) << Child; // first child of the parent is the Check Box
this_chk << Set( 1, !(this_chk << Get( 1 ) ) );
)
)
)
)
);
);
longText = "Lorem ipsum dolor sit amet, consectetuer adipiscing elit.";
windowMain = New Window( "test",
Outline Box("Custom Check Box",
custom_chk = Custom Check Box( longText, 150 )
),
Outline Box("Regular Check Box",
Check Box( longText )
)
);
// to send messages to the checkbox, subscript using CheckBoxBox(1)
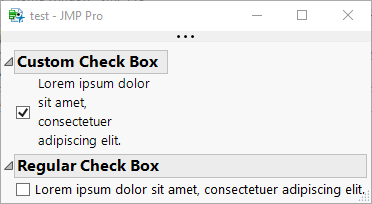
custom_chk[CheckBoxBox(1)] << Set( 1, 1 );Here's a screenshot of the resulting window:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Check Box Set Size
Now that is a great approach, do you know if a Mouse Box can encapsulate an image? Thank you for your detailed reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Check Box Set Size
A MouseBox can hold any display box. Can you give me a better idea of what you are trying to do with the image?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Check Box Set Size
Using custom image icons as control boxes for users. (Check boxes, Click box, etc.) Add event functionality for clicking on an image / logos.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: JSL Check Box Set Size
Yep, MouseBox can do all of that. Mouseboxes can also hold data for you to use in a callback function. Below is a small example of using icons as buttons, but you could also use pictures.
Icon Mouse Box = Function( {icon, data},
MouseBox(
Icon Box( icon ),
<<Set User Data( data ),
<<Set Mark Enable( 1 ),
<<Set Mark(
Function( {this},
// set all of them to be unmarked
((this << parent) << XPath( "//MouseBox" )) << Set Marked( 0 );
// set this particular one to be marked
this << Set Marked( 1 );
// update something based on this mouse boxes data
txt << Set Text( Char( this << Get User Data ) );
)
)
)
);
New Window( "Example",
V List Box(
Panel Box( "Select an Icon",
H List Box(
Icon Mouse Box( "Nominal", ["type" => "nominal", "someOtherData" => 1] ),
Icon Mouse Box( "Ordinal", ["type" => "ordinal", "someOtherData" => 2] ),
Icon Mouse Box( "Continuous", ["type" => "continuous", "someOtherData" => 3] )
)
),
Text Box(), //Spacing
txt = Text Box( "Nothing selected" ),
<<Padding( {10, 10, 10, 10} )
)
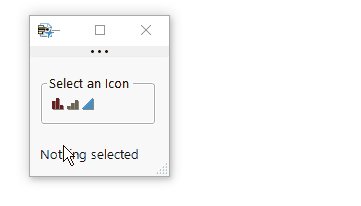
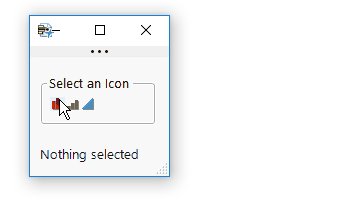
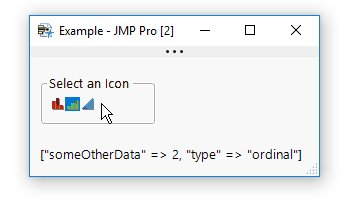
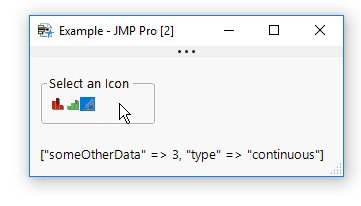
);Here's an aimated GIF of the above script in action:
The best real-life example I have of using icons with MouseBox is in my Built-In JMP Icons add-in. It has several mouse boxes within icons in them, with selection and hover actions.
My Word Import Tool, Add-In Manager and JMP User Community add-ins show a few more use cases for using mouse box, but the code in those is a bit more complex.
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us