- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: How to create a two column user input modal window where the second column i...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
How to create a two column user input modal window where the second column is populated based on single input on first column?
I would like to create a two column user input modal window where the user input goes into the first column (single input box) for a "parent part ID", based on which adjacent second column window entries (child part IDs) get populated.
- The entries in the second column come from a database query (for which I already have a script). A "parent part ID" can have one or more than one "child part IDs"
- This query script needs to run upon a checkbox being checked adjacent to the parent part ID input box after the input.
- Once one or more than one child part IDs (as the case may be) are selected in the second column (again using checkbox), press of the OK button at the bottom of the modal window is to make the selected entries in second column available (as a list) for a follow on script to use.
- A select all option for the entries in the second column would be an added advantage.
I would appreciate if I can get some ideas on how to proceed with this in JSL?
- Tags:
- windows
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
You really should read through scripting guide and check out scripting index to understand what is going on.
Names Default To Here (1);
get_childids = function({user_input}, {Default Local},
show(user_input);
// do something
// get return value...
retval = user_input; // for demo purposes
return(retval);
);
nw = New Window("Fetch Summary Data ",
H List Box(
Panel Box("[1] Enter Parent ID", //sets outside panel
Lineup Box(N Col(2),
pid = Text Edit Box("", << Set Width(150)),
Button Box("Get Child ID(s)",
user_input = pid << get text;
childids = get_childids(user_input);
// do something with childids (or do it outside within the function but change the function name)
);
)
)
)
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
Could you create some sort of mock-up of the UI and provide some example data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
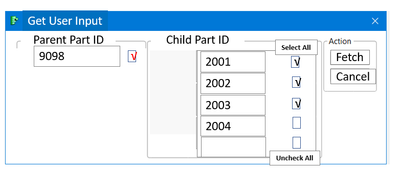
@jthi Please see attached. User enters e.g. 9098 and checks the box (red tick, does not need to red colour btw) under Parent Part ID. Checking this box runs a script in the background which generates a single column data table or a list (I have this script so can do either as needed). The row values of this single column table or list values populate the rows on the right side of the user input window, under Child Part ID. User then selects the Chart Part IDs as desired using the check box ("select all" and "uncheck all" options would be great to have).
Upon pressing Fetch, the Parent Part ID and Child Part IDs are to be made available as two separate lists for a follow on script to use.
Hope I have been able to explain clearly enough.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
Ok. Few suggestions I would replace check boxes with buttons. For Parent Part ID it could be something like "Get Child Part IDs" and for Child Part ID buttons for "Select All" an "Unselect All". User can perform their selections in the list box.
This might give you some ideas what you could do
Names Default To Here(1);
aa_parents = ["123" => {"111", "222", "333"}, "345" => {"555", "777", "999"}];
aa_parents << Set Default Value({});
get_childids = function({this}, {Default Local},
new_childids = aa_parents[(this << prev sib) << get text];
lb_child << Set items(new_childids);
);
nw = New Window("", /*<< modal*/
H List Box(
Panel Box("Parent ID",
Lineup Box(N Col(2),
Text Edit Box("", << Set Width(150)),
Button Box("Get Child Ids", << set function(function({this},
get_childids(this);
)))
)
),
Panel Box("Child ID",
H List Box(
lb_child = List Box({}),
Lineup Box(N Col(1),
Button Box("Select All",
For Each({item, idx}, lb_child << get items,
lb_child << Set Selected(idx);
);
wait(0);
),
Button Box("Unselect All",
lb_child << Clear selection;
),
)
)
),
Panel Box("Actions",
Lineup Box(N Col(1),
Button Box("OK"),
Button Box("Cancel")
)
)
)
);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
@jthi Thanks. This should do the job. Buttons in place of check box is fine. I have changed your script to a function but struggling to place get selected () correctly to get the selected values as list (e.g. my commented Return statement at the bottom of the function) when user clicks OK. Please could I get some pointers on where to place get selected () correctly?
Names Default To Here (1);
getUserInput = Function ({aa_parent}, {return_selectionAslist},
aa_parents << Set Default Value({});
get_childids = function({this}, {Default Local},
new_childids = aa_parents[(this << prev sib) << get text];
lb_child << Set items(new_childids);
);
nw = New Window("",
H List Box(
Panel Box("[1] Enter Parent ID",
Lineup Box(N Col(2),
Text Edit Box("", << Set Width(150)),
Button Box("Get Child Ids", << set function(function({this},
get_childids(this);
)))
)
),
Panel Box("[2] Select Child ID",
H List Box(
lb_child = List Box({}),
Lineup Box(N Col(1),
Button Box("Select All",
For Each({item, idx}, lb_child << get items,
lb_child << Set Selected(idx);
);
wait(0);
),
Button Box("Unselect All",
lb_child << Clear selection;
),
)
)
),
Panel Box("[3] Fetch Test Data",
Lineup Box(N Col(1),
Button Box("OK"),
Button Box("Cancel")
)
)
)
);
// return_selectionAslist = As List [Parent ID, selected_Child_ID(s) ];
Return (return_selectionAslist);
);
//Test
clear log ();
aa_parent_1 = ["123" => {"111", "222", "333"}]; aa_parent_2 = ["345" => {"555", "777", "999"}];
myList= getUserInput (aa_parent_1);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
Put it inside OK button so it will be executed when user presses that button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
@jthi Thanks. Just realized that a key part which is missing in the function above is that a script (which I have) needs to run (in the background) when the user clicks "Get Child IDs" which will generate the child IDs based on the parent ID entered. These child IDs get displayed in the second panel. User then chooses one or more of the Child IDs.
In the example discussed here, the Parent IDs and Child IDs are already available which is not how it would be in the real case.
How to get a script to run when the user clicks on "Get Child IDs" the output of which populates the Child IDs?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
I did provide you with an idea on how to handle that with get_childids, replace it with your own function which gets the data and then sets the values (aa_parents is just "simulating" the database in this case).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
@jthi Yes thanks. I need help on how to run a script (actually a function with Parent ID as input) when the Get Child IDs button is clicked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to create a two column user input modal window where the second column is populated based on single input on first column?
Example is already there. Is there something you cannot convert to work with your script? this maybe, which can be confusing even though it is just a name for argument/parameter which refers to the element which calls the function?
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us