- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- How to code radio buttons on interactive graph and unite into dashboard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
How to code radio buttons on interactive graph and unite into dashboard
Hello everybody,
I want to write a little dashboard/application where you can change three variables A,B,C using sliders (continuous levels allowed) and a fourth variable Faktor using radio buttons (since only 4 levels are allowed).
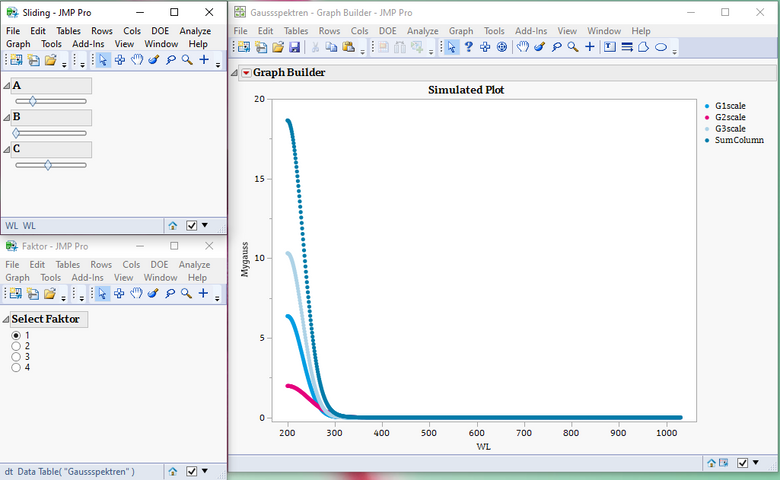
The columns of my data table G1, G2, G3 are then multiplied by A,B,C as well as Faktor and plotted along with the sum of all three new columns using graph builder.
Clear Log();
Delete Symbols();
Names Default To Here( 1 );
// default parameter values.
A = 1;
B = 2;
C = 3;
Faktor = 2;
dt = Current Data Table();
dt << New Column( "G1scale", Numeric, Continuous, Formula( (:G1 * Here( 1 ):A) * Here( 1 ):Faktor ) );
dt << New Column( "G2scale", Numeric, Continuous, Formula( (:G2 * Here( 1 ):B) * Here( 1 ):Faktor ) );
dt << New Column( "G3scale", Numeric, Continuous, Formula( (:G1 * Here( 1 ):C) * Here( 1 ):Faktor ) );
dt << New Column( "SumColumn", Numeric, Continuous, Formula( :G1scale + :G2scale + :G3scale ) );I got my script working so far that dragging a slider updates the formula columns in the data table, but I have trouble doing the same with my radio buttons.
update = Expr(
Here( 1 ):A = p;
Here( 1 ):B = r;
Here( 1 ):C = t;
Here( 1 ):Faktor = Choose( nw1["cat"], 1, 2, 3, 4 );
dt << rerun formulas;
Wait( 0 );
);
nw1 = New Window( "Faktor",
Outline Box( "Select Faktor", cat = Radio Box( {"1", "2", "3", "4"} ),update )
);
nw2=New Window( "Sliding",
Outline Box( "A",
Slider Box(
1,
10,
p,
update
)
),
Outline Box( "B",
Slider Box(
1,
10,
r,
update
)
),
Outline Box( "C",
Slider Box(
1,
10,
t,
update
)
)
);
g1=Graph Builder(
Size( 529, 456 ),
Show Control Panel( 0 ),
Variables(
X( :WL ),
Y( :G1scale ),
Y( :G2scale, Position( 1 ) ),
Y( :G3scale, Position( 1 ) ),
Y( :SumColumn, Position( 1 ) )
),
Elements( Points( X, Y( 1 ), Y( 2 ), Y( 3 ), Y( 4 ), Legend( 3 ) ) ),
SendToReport(
Dispatch( {}, "graph title", TextEditBox, {Set Text( "Simulated Plot" )} ),
Dispatch( {}, "Y title", TextEditBox, {Set Text( "Mygauss" )} )
)
);I can't get the data table (and therefore the graph) to update when I select a radio button.
A second issue is that I want to unite the three current windows into one window (dashboard or application). I can select them all for Combine Windows, but when trying to send them to Dashboard builder, only the graph builder window appears, not the silders. How can I drag my silder/radio buttons into the Dashboard/Application builder?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to code radio buttons on interactive graph and unite into dashboard
@Feli ,
There are several items in this script that will cause issues.
The first one is with cat, the RadioBox. The script is attached to the outline box, not the radio box
//Outline Box( "Select Faktor", cat = Radio Box( {"1", "2", "3", "4"} ),update ) //wrong, see below
Outline Box( "Select Faktor", cat = Radio Box( {"1", "2", "3", "4"} , update ) )
Names Default to Here(1); states that the variable values only apply to this script. You do not need address the Here namespace and the syntax is Here:A . But that brings about another issue, the formula columns G1scale, G2scale, etc. will have formula like :G1*A. Once the script is run, or if you try to open the table at a later date the variable A is unknown. A couple suggestions are:
- create the table variables, A, B, C, Faktor with dt << Set Table Variable(A, 1)
- then the formua becomes :G1*:A and the table will recognize that value when the script is not running,
- if you run your script more than once it will create multiple G1scale, G1scale 2 etc. This can be done more elegantly with checking if the or column exists, if it does, delete it or just assign the function. Also, once the window is closed, you could delete those columns using an On Close function for nw.
However, the biggest suggestion, is that if you are going to delve into interactive scripting you should learn how to create JMP reports with
Containers: HListBox, VListBox, LineupBox, PanelBox. Your script uses the OutlineBox container.
Controls: ButtonBox, SliderBox, CheckBox, etc.
Input: ComboBox, ListBox, ColListBox, etc.
Do not rely on combining windows.
Chapter 11 in the JMP Scripting Guide is a good palce to start. MainMenu > Help >JMP Documentation > JMP Scripting Guide >> Chapter 11
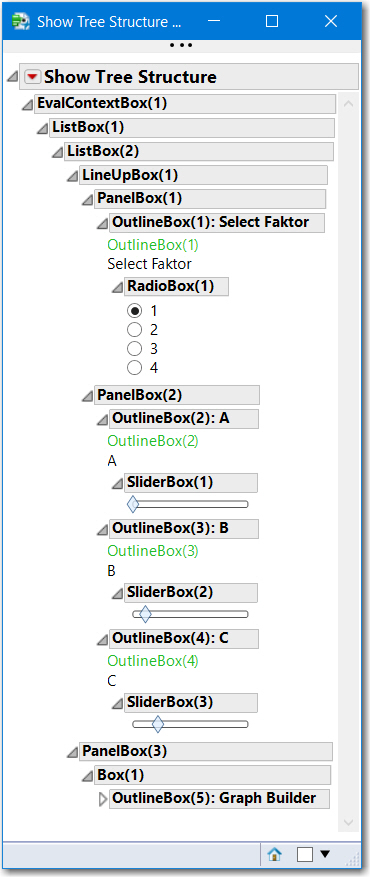
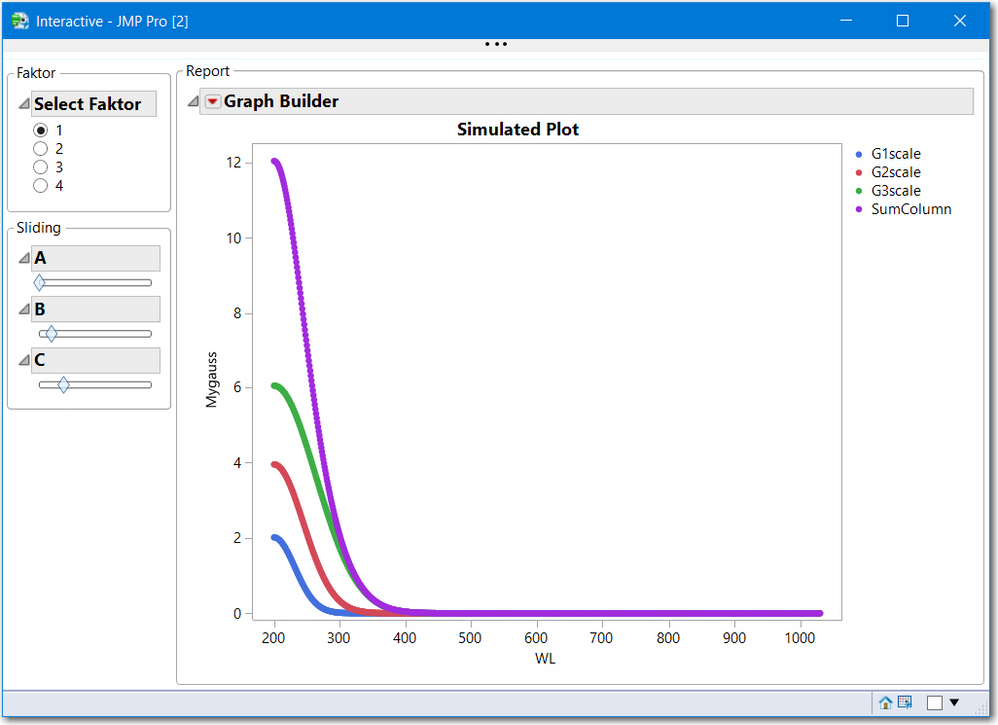
Attached is a script using this layout (Tree Structure)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to code radio buttons on interactive graph and unite into dashboard
@Feli ,
There are several items in this script that will cause issues.
The first one is with cat, the RadioBox. The script is attached to the outline box, not the radio box
//Outline Box( "Select Faktor", cat = Radio Box( {"1", "2", "3", "4"} ),update ) //wrong, see below
Outline Box( "Select Faktor", cat = Radio Box( {"1", "2", "3", "4"} , update ) )
Names Default to Here(1); states that the variable values only apply to this script. You do not need address the Here namespace and the syntax is Here:A . But that brings about another issue, the formula columns G1scale, G2scale, etc. will have formula like :G1*A. Once the script is run, or if you try to open the table at a later date the variable A is unknown. A couple suggestions are:
- create the table variables, A, B, C, Faktor with dt << Set Table Variable(A, 1)
- then the formua becomes :G1*:A and the table will recognize that value when the script is not running,
- if you run your script more than once it will create multiple G1scale, G1scale 2 etc. This can be done more elegantly with checking if the or column exists, if it does, delete it or just assign the function. Also, once the window is closed, you could delete those columns using an On Close function for nw.
However, the biggest suggestion, is that if you are going to delve into interactive scripting you should learn how to create JMP reports with
Containers: HListBox, VListBox, LineupBox, PanelBox. Your script uses the OutlineBox container.
Controls: ButtonBox, SliderBox, CheckBox, etc.
Input: ComboBox, ListBox, ColListBox, etc.
Do not rely on combining windows.
Chapter 11 in the JMP Scripting Guide is a good palce to start. MainMenu > Help >JMP Documentation > JMP Scripting Guide >> Chapter 11
Attached is a script using this layout (Tree Structure)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to code radio buttons on interactive graph and unite into dashboard
Many, many thanks!
You managed to hit exactly my desired solution.
In one of my many earlier tries, I was playing around with table variables- I got the sliders to work, but not the radio button.
The key I was missing was:
dt << Set Table Variable("Faktor", Expr(num (cat << Get Selected) ) );My table variable for Faktor was always a string, which messed up the formula, so I had to find other ways.
I was trying to build my graph using Dashboard Builder/Application Builder, since that was recommended by many people when starting JSL/application building, but I will implement your tips and delve further into containers etc.
Many thanks again for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: How to code radio buttons on interactive graph and unite into dashboard
@Feli ,
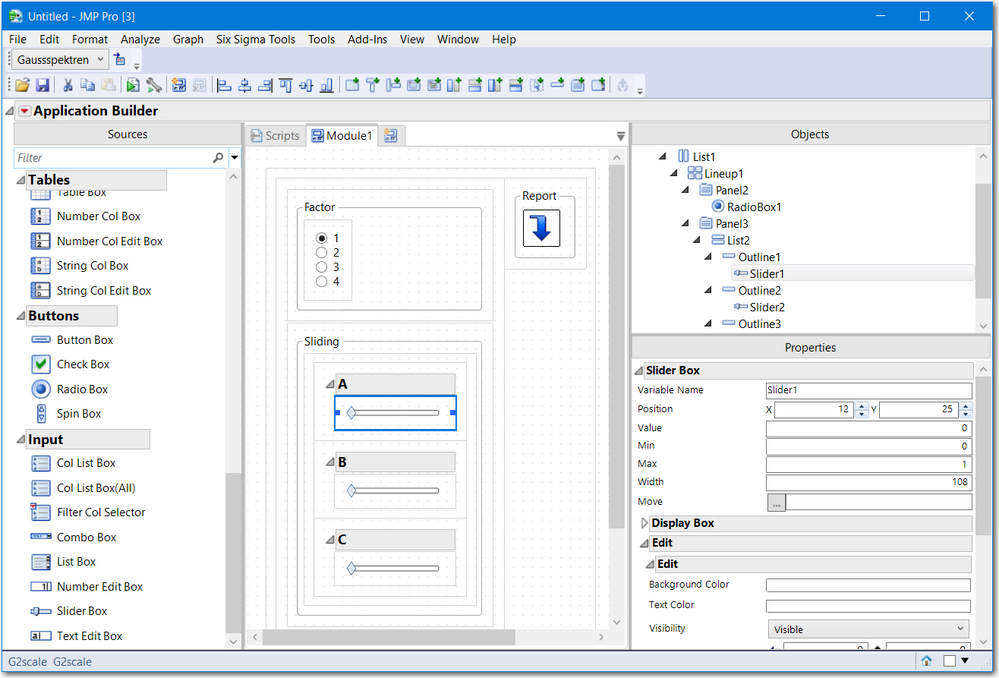
I havent used DashboardBuilder except a simple example. I use Application Builder or just write a script to create an application. You might like to read about it. Some really like it. Others who have been scripting for a while, usually handle things via JSL.
Below is a screen shot of the start of an ApplicationBuilder for your task.
I think reading Chapter 11 is a good start,

Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us