- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Discussions
Solve problems, and share tips and tricks with other JMP users.- JMP User Community
- :
- Discussions
- :
- Re: Can you change y-axis scale independently from other y-axis groups
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Can you change y-axis scale independently from other y-axis groups
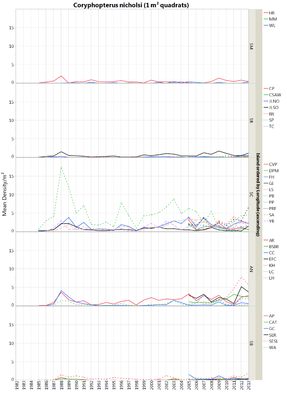
Is there a way to change the y-axis scale for the different y-axis groups independent from one another? As you can see in the graph, the middle group densities are much greater than the other four groups. As a result, it is very difficult to see year to year variations in any of the other groups. I would like to increase the scale for the remaining groups, but keep the middle group at it's current scale.
Graph Builder(
Size( 1121, 1701 ),
Show Footer( 0 ),
Fit to Window( "Off" ),
Grid Color( "Medium Light Gray" ),
Graph Spacing( 2 ),
Spacing Borders( 1 ),
Variables(
X( :Year ),
Y( :Name( "Mean #/m2" ) ),
Group Y(
:Island,
Order By( :Longitude, Ascending, Order Statistic( "Mean" ) )
),
Overlay(
Transform Column(
"Concatenate[Island,Site]",
Character,
Formula( :Island || :Site )
)
)
),
Elements( Line( X, Y, Legend( 7 ) ), Points( X, Y, Legend( 8 ) ) ),
Local Data Filter(
Auto clear( 0 ),
Add Filter(
columns( :Site, :Scientific Name ),
Where( :Scientific Name == "Coryphopterus nicholsi" ),
Display( :Site, Size( 212, 220 ), List Display ),
Display( :Scientific Name, Size( 212, 220 ), List Display )
)
),
SendToReport(
Dispatch( {}, "14 Columns", TextBox, {Set Wrap( 1000 )} ),
Dispatch(
{},
"Year",
ScaleBox,
{Min( 1981.96903096903 ), Max( 2013 ), Inc( 1 ), Minor Ticks( 0 ),
Label Row(
{Show Major Grid( 1 ), Label Orientation( "Perpendicular" ),
Inside Ticks( 1 ), Tick Offset( 2 )}
)}
),
Dispatch(
{},
"Mean #",
ScaleBox,
{Min( 0 ), Label Row( Show Major Grid( 1 ) )}
),
Dispatch(
{},
"400",
ScaleBox,
{Legend Model(
7,
Level Name( 0, "AR" ),
Level Name( 1, "BSBR" ),
Level Name( 2, "CC" ),
Level Name( 3, "EFC" ),
Level Name( 4, "KH" ),
Level Name( 5, "LC" ),
Level Name( 6, "LH" ),
Level Name( 7, "AP" ),
Level Name( 8, "CAT" ),
Level Name( 9, "GC" ),
Level Name( 10, "SER" ),
Level Name( 11, "SESL" ),
Level Name( 12, "WA" ),
Level Name( 13, "CVP" ),
Level Name( 14, "DPM" ),
Level Name( 15, "FH" ),
Level Name( 16, "GI" ),
Level Name( 17, "LS" ),
Level Name( 18, "PB" ),
Level Name( 19, "PP" ),
Level Name( 20, "PRF" ),
Level Name( 21, "SA" ),
Level Name( 22, "YB" ),
Level Name( 23, "HR" ),
Level Name( 24, "MM" ),
Level Name( 25, "WL" ),
Level Name( 26, "CP" ),
Level Name( 27, "CSAW" ),
Level Name( 28, "JLNO" ),
Level Name( 29, "JLSO" ),
Level Name( 30, "RR" ),
Level Name( 31, "SP" ),
Level Name( 32, "TC" ),
Properties( 0, {Line Color( 3 )} ),
Properties( 1, {Line Color( 4 )} ),
Properties( 2, {Line Color( 5 )} ),
Properties( 3, {Line Color( 0 )} ),
Properties( 4, {Line Color( 3 ), Line Style( "Dotted" )} ),
Properties( 5, {Line Color( 4 ), Line Style( "Dotted" )} ),
Properties( 6, {Line Color( 5 ), Line Style( "Dotted" )} ),
Properties( 7, {Line Color( 3 )} ),
Properties( 8, {Line Color( 4 )} ),
Properties( 9, {Line Color( 5 )} ),
Properties( 10, {Line Color( 0 )} ),
Properties( 11, {Line Color( 3 ), Line Style( "Dotted" )} ),
Properties( 12, {Line Color( 4 ), Line Style( "Dotted" )} ),
Properties( 13, {Line Color( 3 )} ),
Properties( 14, {Line Color( 4 )} ),
Properties( 15, {Line Color( 5 )} ),
Properties( 16, {Line Color( 0 )} ),
Properties( 17, {Line Color( 3 ), Line Style( "Dotted" )} ),
Properties( 18, {Line Color( 4 ), Line Style( "Dotted" )} ),
Properties( 19, {Line Color( 5 ), Line Style( "Dotted" )} ),
Properties( 20, {Line Color( 0 ), Line Style( "Dotted" )} ),
Properties( 21, {Line Color( 70 ), Line Style( "Dashed" )} ),
Properties( 22, {Line Color( 72 ), Line Style( "Dashed" )} ),
Properties( 23, {Line Color( 3 )} ),
Properties( 24, {Line Color( 4 )} ),
Properties( 25, {Line Color( 5 )} ),
Properties( 26, {Line Color( 3 )} ),
Properties( 27, {Line Color( 4 )} ),
Properties( 28, {Line Color( 5 )} ),
Properties( 29, {Line Color( 0 )} ),
Properties( 30, {Line Color( 3 ), Line Style( "Dotted" )} ),
Properties( 31, {Line Color( 4 ), Line Style( "Dotted" )} ),
Properties( 32, {Line Color( 5 ), Line Style( "Dotted" )} )
), Legend Model(
8,
Level Name( 0, "" ),
Level Name( 1, "" ),
Level Name( 2, "" ),
Level Name( 3, "" ),
Level Name( 4, "" ),
Level Name( 5, "" ),
Level Name( 6, "" ),
Level Name( 7, "" ),
Level Name( 8, "" ),
Level Name( 9, "" ),
Level Name( 10, "" ),
Level Name( 23, "" ),
Level Name( 24, "" ),
Level Name( 25, "" ),
Level Name( 26, "" ),
Level Name( 27, "" ),
Level Name( 28, "" ),
Level Name( 29, "" ),
Level Name( 30, "" ),
Level Name( 31, "" ),
Level Name( 32, "" ),
Base( 0, 0, 0 ),
Base( 1, 0, 1 ),
Base( 2, 0, 2 ),
Base( 3, 0, 3 ),
Base( 4, 0, 4 ),
Base( 5, 0, 5 ),
Base( 6, 0, 6 ),
Base( 7, 0, 7 ),
Base( 8, 0, 8 ),
Base( 9, 0, 9 ),
Base( 10, 0, 10 ),
Base( 23, 0, 23 ),
Base( 24, 0, 24 ),
Base( 25, 0, 25 ),
Base( 26, 0, 26 ),
Base( 27, 0, 27 ),
Base( 28, 0, 28 ),
Base( 29, 0, 29 ),
Base( 30, 0, 30 ),
Base( 31, 0, 31 ),
Base( 32, 0, 32 ),
Properties( 0, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 1, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 2, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 3, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 4, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 5, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 6, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 7, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 8, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 9, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 10, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 23, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 24, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 25, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 26, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 27, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 28, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 29, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 30, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 31, {Line Width( 2 ), Transparency( 0 )} ),
Properties( 32, {Line Width( 2 ), Transparency( 0 )} )
)}
),
Dispatch(
{},
"graph title",
TextEditBox,
{Set Text( "Coryphopterus nicholsi (1 m² quadrats)" )}
),
Dispatch(
{},
"400",
LegendBox,
{Set Title( "" ), Set Wrap( 70 ),
Position(
{36, 37, 38, 39, 40, 41, 42, 48, 49, 50, 51, 52, 53, 24, 25, 26, 27,
28, 29, 30, 31, 32, 33, 0, 1, 2, 12, 13, 14, 15, 16, 17, 18, 20, 21,
22, 23, 34, 35, 43, 44, 45, 46, 47, -3, -3, -3, -3, -3, -3, -3, -3,
-3, -3, -3, -3, 3, 4, 5, 6, 7, 8, 9, 10, 11, 19}
)}
),
Dispatch( {}, "X title", TextEditBox, {Set Text( "" )} ),
Dispatch( {}, "Y title", TextEditBox, {Set Text( "Mean Density/m²" )} ),
Dispatch( {}, "Graph Builder", FrameBox( 3 ), {Marker Size( 0 )} ),
Dispatch( {}, "Graph Builder", FrameBox( 5 ), {Marker Size( 0 )} )
)
)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Can you change y-axis scale independently from other y-axis groups
With grouping variables, Graph Builder deliberately forces a common scaling to facilitate comparison between levels of the grouping variable. But you can use a 'Page' role for the grouping variable instead:
dt = Open("$SAMPLE_DATA/Big Class.jmp");
dt << Graph Builder(
Size( 570, 1000 ),
Variables( Y( :height ), Page( :sex ) ),
Elements( Points( Y, Legend( 11 ) ) )
);
The red triangle option 'Link Page Areas' then gives you control over how 'common' the scaling is between levels (but by default, they scale independently).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Can you change y-axis scale independently from other y-axis groups
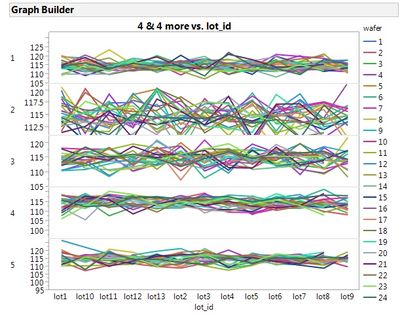
As an alternative to Ian's method, you can also take advantage of the Graph Builder's capability to graph several different columns on an axis. If you split your data by Island, into separate columns, you can then bring each Island column into the graph Y axis as a separate column. I have done this with the Semiconductor Capability data table, splititing on the "Site" column, and then bringing each column into the graph as a separate Y variable. The points were changed to lines, and I overlayed by wafer. Different data, but much the same as you were doing. The Y axis for each of the sites can be independenty set.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Can you change y-axis scale independently from other y-axis groups
With grouping variables, Graph Builder deliberately forces a common scaling to facilitate comparison between levels of the grouping variable. But you can use a 'Page' role for the grouping variable instead:
dt = Open("$SAMPLE_DATA/Big Class.jmp");
dt << Graph Builder(
Size( 570, 1000 ),
Variables( Y( :height ), Page( :sex ) ),
Elements( Points( Y, Legend( 11 ) ) )
);
The red triangle option 'Link Page Areas' then gives you control over how 'common' the scaling is between levels (but by default, they scale independently).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Can you change y-axis scale independently from other y-axis groups
As an alternative to Ian's method, you can also take advantage of the Graph Builder's capability to graph several different columns on an axis. If you split your data by Island, into separate columns, you can then bring each Island column into the graph Y axis as a separate column. I have done this with the Semiconductor Capability data table, splititing on the "Site" column, and then bringing each column into the graph as a separate Y variable. The points were changed to lines, and I overlayed by wafer. Different data, but much the same as you were doing. The Y axis for each of the sites can be independenty set.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Get Direct Link
- Report Inappropriate Content
Re: Can you change y-axis scale independently from other y-axis groups
Wow, and for those of us that had never noticed the "Page" option in Graph Builder it is the drop zone in the bottom right corner of Graph Builder (to the right of the X drop zone).
Thanks Ian!!
Recommended Articles
- © 2026 JMP Statistical Discovery LLC. All Rights Reserved.
- Terms of Use
- Privacy Statement
- Contact Us